42 powerapps column chart labels
Accessing a Group Inside of a Collection - PowerApps Pros One way to do this is by creating two separate tables and have them grouped before PowerApps, but another way is by grouping a collection inside PowerApps. In the example below, I will be grouping NFL players into their teams so I can create a gallery within a gallery to scroll and see the list of player names. Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart.
Using Chart Control In Microsoft PowerApps Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values

Powerapps column chart labels
GanttChart Using Microsoft PowerApps - C# Corner Step 9. In the SharePoint List, we can create the data or we can make an application for Projects data in PowerApps to save the data in SharePoint List. From the data in SharePoint List, we can show the Gantt chart in PowerApps. Step 10. Edit the 'Gantt Tasks_1' Gallery and add 4 Labels and rename it as: Create Column Chart in Power Apps - YouTube Create Column Chart in Power Apps - YouTube. Column chart and Line chart controls in PowerApps Column chart and Line chart controls in PowerApps Controls that show data as graphs with x- and y-axes. Description By default, a Column chart control or a Line chart control comprises multiple controls grouped together. These controls show a title, data, and a legend. Key properties
Powerapps column chart labels. Data Labels in Power BI - SPGuides To format the Power BI Data Labels in any chart, You should enable the Data labels option which is present under the Format section. Once you have enabled the Data labels option, then the by default labels will display on each product as shown below. Gantt chart with PowerApps - LinkedIn A chart like this is fairly easy to create in PowerApps. Create a blank horizontal gallery and rename it e.g. ganttColumns. Use a static array of numbers as items source. This chart will be our ... powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart. PowerApps Chart Control - How to Use - EnjoySharePoint PowerApps Chart Control In PowerApps, we can use chart control to display data in a Canvas app. We can use various types of charts to display data like line charts, Pie charts, bar charts, etc. For the data to be used in chart controls, we need to make sure the data should be in a proper structure. For this, we will use here a PowerApps collection.
Charts in Power Apps - @WonderLaura Also, each end user who will be using this particular Power App will need to have a Power BI license. 1. In PowerApps, on the Insert tab, click the Charts drop-down, and choose Power BI Tile. 2. The data panel will pop out, to select your already existing Power BI Workspace, Dashboard, and Tile. Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection Here is a sample collection after loading values: Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source Go ahead and configure series, labels and chart styling for this column chart. Charts in PowerApps - Inkeysolutions To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property. community.powerbi.com › t5 › Community-BlogColumn Level Security - Microsoft Power BI Community Introduction Recently, Chris Webb wrote an excellent blog titled, The Pros and Cons of Modelling Measures as a Dimension in Power BI. It's a great article and well worth the read, I recommend it. In a nutshell, it opines that unpivoting value columns is generally a bad idea. So, in the example Chris...
powerusers.microsoft.com › t5 › Building-Power-AppsSolved: Filter by multiple selection in powerapps - Power ... May 31, 2021 · You are looking for a table of Id values in a single column record. (i.e. Combobox1.SelectedItems.Id in _assignments.userId) Change your criteria to: _assignments.userId in Combobox.SelectedItems.Id . I hope this is helpful for you. _____ Column chart and Line chart controls in Power Apps - Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart. › power-bi-pie-chartPower BI Pie Chart - Complete Tutorial - EnjoySharePoint Jun 05, 2021 · Now we will see conditional formatting on pie chart in Power BI. For implementing this format follow these steps: Example 1: Format by Color Scale. Step-1: As there is no option for conditional formatting on the data color of the Pie chart, we will convert this pie chart to clustered column chart. PowerApps Line chart, select vlaue from dropdown box to display the ... I'm trying to create a chart in Powerapps to display what computers I have per category, selected from a dropdown box. The data is from a sharepoint list, and I'm battling to get the correct data to show in the dropdown box (ie: In Stock, Repairs, Stock Room etc.) so that I can display in a chart what items are in that category (ie: iMac 27", Macbook Pro 13" etc.).
docs.microsoft.com › en-us › power-appsPie chart control in Power Apps - Power Apps | Microsoft Docs Feb 15, 2022 · Add a Pie chart control if you want to show relative data from a table that contains labels in the leftmost column and values in the second column from the left. This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties
Show data in a line, pie, or bar chart in canvas apps - Power Apps On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue: The column chart shows the revenue data from 2012: In the column chart, select the center square: On the Chart tab, select Number of Series, and then enter 3 in the formula bar: The column chart shows revenue data for each product over three years:
Solved: Y axis labels cut off in barchart - Power BI You get the right result by juggling the table row padding, and adjusting the vertical size of the adjacent bar chart until the table rows line up with the respective bar chart categories. Table Formatting 'Sparse' table style, grid outline colour 'White', Row padding = 12, title off, Field formatting for 'Category' field - Alignment = 'Right'
Solved: LineChart axis labels - Power Platform Community On your side, you should type: AddColumns (. 'YourDataSource', " FormattedDate ", Text ( DateColumn ," [$-en-US]dd-mm-yyyy") /* <-- DateColumn represents the Date Time column within your data source, which you specified within the Labels property*/.
Pie Chart in Power Apps from a Choice field of a Sharepoint list If I want to get a chart that only use Title and Number column values, I use the formula. AddColumns(PieChart, "Account", Number) Where PieChart is the source, Account is the custom name for the new column, Number is the formula for getting the values for the Account column. Then set Title as Labels and Account as Series. Here is the outcome:
Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ...
docs.microsoft.com › en-us › power-appsAdd a chart created in a model-driven app to a webpage in ... Feb 15, 2022 · Get the ID of a chart. Go to the target entity, for example, Sales > Leads. Expand the Charts area. Choose the chart you want. Select More Commands, and then select Export Chart. Open the XML file of the exported chart in a text editor. Copy the value of the tag.
Wrapping Column Labels in a list using Powerapps go in and highlight the label used for the column name. And there is a wrap option on the properties you can enable that should show it.
Exemplary Powerapps Line Chart Linear Fit Graph In PowerApps there are below types of charts. The data is from a sharepoint list and Im battling to get the correct data to show in the dropdown box ie. Column Chart A column chart is a data visualization where each category is represented by a rectangle with the height of the rectangle being proportional to the values being plotted.
Populating canvas app pie charts using collections - immersivecoder Start entering values into fields. It should update both the charts in realtime. PowerApps Collection is a powerful tool that can help you structure data. After understanding the proper collection format, you can easily populate charts as needed. Download the msapp file here. You can directly import it to PowerApps and start testing the charts.
PowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen
20+ More Power Apps Chart Types With QuickChart Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad.
powerusers.microsoft.com › t5 › Building-Power-AppsPowerApps Sum of Sharepoint list column total by m... - Power ... Mar 21, 2019 · At the end of this formula, we have a two column table of results. One column is the distinct list of all of the entryMonth's (as came from our AddColumns before) and the second column is the group of records associated with that value (ex. if there were 100 entries in Feb 2019 - then there would be, in the second column, a table of 100 records).
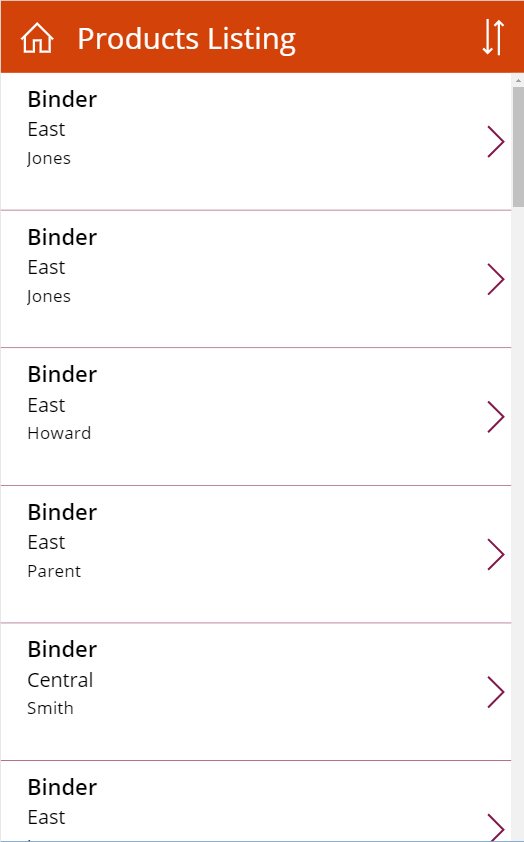
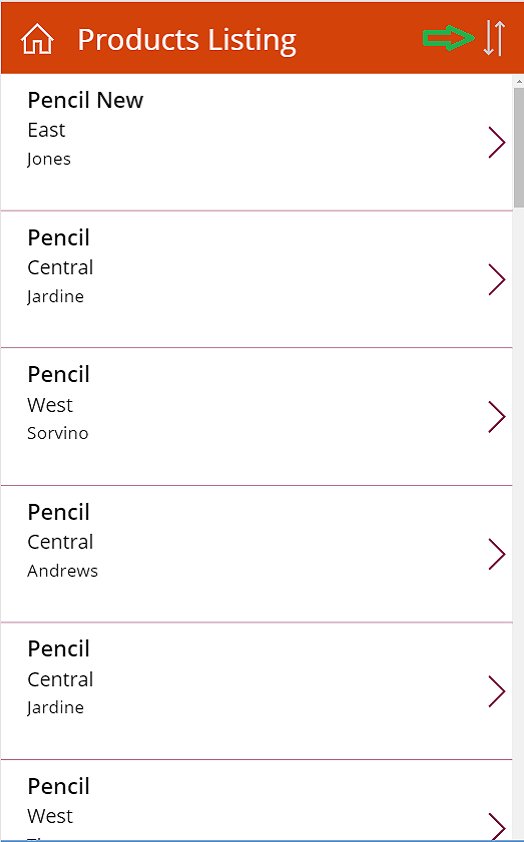
Power Apps: Dynamic Sorting by Column Headers - @WonderLaura In PowerApps, galleries and tables do not automatically have any sort settings by default. This is something that needs to be built. In this post, I'll explain the different aspects involved in building this solution where you can click each column heading to sort by that column, and when you hover over each column heading, that heading and sort icon lights up, as seen below with the project ...
Tip #1103: Chart styling cheat sheet | Power Platform & Dynamics CRM ... Tip #1103: Chart styling cheat sheet. This post concludes chart week fortnight on CRM Tip of the Day. Thanks to Ulrik for these great tips. It isn't always obvious where to go in the chart XML to make changes to certain areas. We've created this handy cheat sheet so you can see where to go to change what in the chart.












Post a Comment for "42 powerapps column chart labels"