45 contact form 7 inline labels
Create Forms using Contact Form 7 in WordPress - WebWash Create or edit an existing Post/Page. You will need to add a Contact Form 7 block within your Post. Option 1: Begin typing "/Contact Form 7". Option 2: Click the + and search for Contact Form 7. Once the block is added, a drop-down menu will appear with all existing contact forms on your site. Click on the form you wish to add then click ... Bootstrap Vertical Forms, Horizontal Forms, Inline Forms ... This is needed for optimum spacing between the form components. Now, we can design the form within these tags as per our needs. We can use a label to define a label for an input element. Remember that the attribute of the tag should be equal to the id attribute of the related element to bind them together.
contactform7.com › styling-contact-formStyling contact form | Contact Form 7 Contact Form 7’s form has a wrapper element that has the wpcf7 class. You can limit the scope of target by adding ancestor selectors: You can limit the scope of target by adding ancestor selectors: .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { background-color: #fff; color: #000; width: 50%; }

Contact form 7 inline labels
supporthost.com › contact-form-7Contact form 7: definitive guide (2022) - SupportHost May 09, 2021 · A contact form is nothing more than a form that a user can fill out to contact you, The contact form on our site was created with Contact Form 7. This is a very flexible plugin that allows you to create WordPress forms of any type, and insert them in any page via a shortcode, a simple code to insert the form inside a post or a page, as we will ... How to Display Your Form in a Single Line To display the form fields in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field. Then, to reduce the height of your form, open up each field's Advanced section and select the Hide Label option. Next, we'll set up some placeholder text to provide guidance to users. stackoverflow.com › questions › 58120042Contact form 7 - Can't seem to get my label and field in one line Sep 26, 2019 · The best way to reach me us by [select contact "Phone""email"] at [text phone] or you can reach me by [select contact "Phone""email"] at [text your-email] [submit "Chat soon"] I really need this to display as a natural language, fill in the blanks style form.
Contact form 7 inline labels. Contact Form 7 vs Drift: Lead Capture Comparison Contact Form 7 1 st 1785201 Customer Drift 7 th 16056 Customer Comparing the market share of Contact Form 7 and Drift Contact Form 7 has a 83.54% market share in the Lead Capture category, while Drift has a 0.75% market share in the same space. 83.54% Contact Form 7 0.75% Drift Customer Technology Stack Analysis contactform7.com › faq › can-i-add-text-labels-toCan I add text labels to input fields? - Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. 20 Code Snippets for Clean HTML Contact Forms | The ... 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 29, 2022. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home. How to Integrate Contact Form 7 With MailChimp to Collect ... Follow these steps to create a new contact form: Go to Contact and click Add New. Add the individual fields you want subscribers to enter when subscribing to your MailChimp list. Make sure that you add the prefix mc4wp before the name of each field and write the field name in uppercase letters.
Using Contact Form 7 with WPML - WPML To translate your forms, use the following steps: 1. Creating the Default Language Contact Form To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form GitHub - ufmedu/contact-form-7-to-pardot: Contact Form 7 ... ufmedu. /. contact-form-7-to-pardot. Public. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. main. Switch branches/tags. Branches. Tags. Contact Form 7 Problems With Your WordPress Website - SKT ... So, for your contact form 7 to work as seamlessly as it is supposed to, you need to obtain and activate Google's recaptcha on your form. 1. Just go over to Google's recaptcha site, and register with your Google ID. 2. Once you access the same, you will need to set a label for your website, something that you can remember easily. 3. v5.5.6 Contact Form 7 + Addons [Download] v5.5.6 Contact Form 7 + Addons Updated on: May 9, 2022 Sales Page Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. Contact Form 7 Addons List CF7 Auto Responder v.2.2
Divi Supreme Pro Contact Form 7 Module 👍 | Dieno Digital ... Today we will be demonstrating the Supreme Contact Form 7 Module. We will be styling a pre built contact form 7 form to make it look more interesting and more in keeping with the site. This is a very easy to use module with plenty of options. We are going to be using the Divi theme to create some great effects in this series of videos. php - Contact form 7 to external API - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more How To Add Custom CSS To Contact Form 7 Web Forms Contact Form 7 input fields and text area CSS The following CSS code snippet will style the font size, form input fields, text area, background color, font color, form width, and padding. Once again, if you use the code below without modification, you should see each of the form fields in a light grey shade. Contact Form 7 User Geolocation Track The Contact Form 7 User Geolocation Track is a very requested feature. I have been receiving many requests about it. Contact Form 7 User Geolocation Track. So I decided to make a plugin. Just download, install, and activate the Contact Form 7 User Geolocation Track plugin: >>> cf7-geolocation.zip
14 Best Contact Form 7 Addons Compared - 2022 - Scan WP The Contact Form 7 plugin is a WordPress plugin that allows people to make forms that they can send out through email to the subscribers of their website. This will allow site users to better stay in touch and connected with their site's subscribers so they can do things like receive feedback about their site or keep people updated on new activity.
Contact Form 7 - Select option value returns default ... On the first page (where the problem is) there are 4 select boxes that alter dynamic their result based on one the selection of one of those boxes. Also, there is a check box that results return correct. All those dynamic changes are taking place only with jQuery. Nothing fancy. Below is the contact form 7 code
Contact Form 7 Google Spreadsheet Addon 3.4 | GPL Coffee Item description. WPSyncSheets For Contact Form 7 (formally ContactSheets) plugin sync with your website Contact Form's 7 entries to Google Spreadsheet and manage your entries easily into single Google Spreadsheet.
Conformer v1.0.4 - Contact Form 7 styler for Elementor ... Conformer v1.0.4 - Contact Form 7 styler for Elementor. The ConFormer - a lightweight WordPress plugin the Contact Form 7 styling in the Elementor editor. The simple plugin allows you to add a form to the page and customize its design and basic settings fast and easily.
wordpress - Contact Form 7 - How Do I Style The Select ... I'm building a website using Contact Form 7 for WordPress and am having issues styling the select menu. Specifically, I cannot move the arrows or add padding to the dropdown so it's not so tight. I've tried using this CSS to add spacing to the dropdown items (and some other CSS trickery) but it has no effect:. options { padding: 20px 10px!important; margin: 20px 10px!important; line-height ...
How to Integrate WP SMS with Contact Form 7? | WP SMS ... The Contact Form 7 plugin needs to be activated in order to start sending SMS with WP SMS options. After activating it, go to SMS -> Settings -> Integration. Now you need to activate the SMS meta box on Contact Form 7 section. It will add WP SMS options to the Contact Form 7 plugin. Then, go to Contact -> Contact Forms from the WordPress Admin ...
Contact Form 7 - Multiple text fields on the same line - Stack ... Mar 18, 2017 — I just changed the CSS selector to form-row and everything works as expected. .form-row p { display: inline-block; }.7 answers · Top answer: You probably have a CSS rule that makes the element full-width. Why not use and ...Inline align CF7 fields - css - Stack OverflowJul 27, 2019Contact Form 7 auto added p tags - Stack OverflowSep 12, 2015How to make and appear on the same line on ...May 7, 2014Inline form fields with labels placed on top - Stack OverflowNov 16, 2011More results from stackoverflow.com
stackoverflow.com › questions › 58120042Contact form 7 - Can't seem to get my label and field in one line Sep 26, 2019 · The best way to reach me us by [select contact "Phone""email"] at [text phone] or you can reach me by [select contact "Phone""email"] at [text your-email] [submit "Chat soon"] I really need this to display as a natural language, fill in the blanks style form.
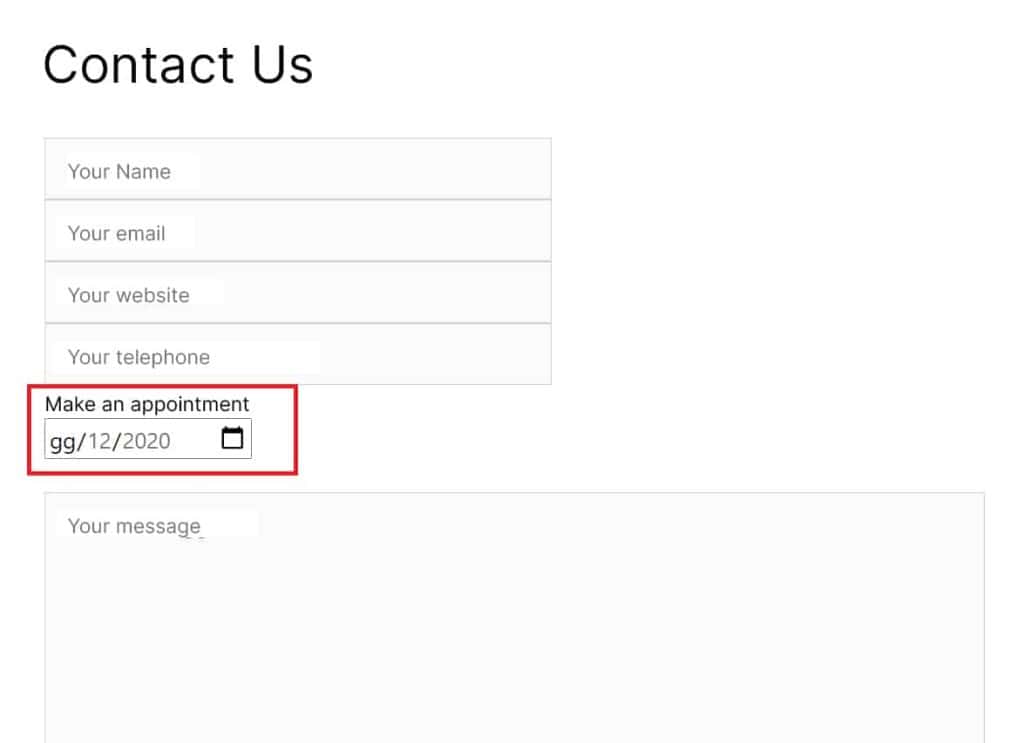
How to Display Your Form in a Single Line To display the form fields in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field. Then, to reduce the height of your form, open up each field's Advanced section and select the Hide Label option. Next, we'll set up some placeholder text to provide guidance to users.
supporthost.com › contact-form-7Contact form 7: definitive guide (2022) - SupportHost May 09, 2021 · A contact form is nothing more than a form that a user can fill out to contact you, The contact form on our site was created with Contact Form 7. This is a very flexible plugin that allows you to create WordPress forms of any type, and insert them in any page via a shortcode, a simple code to insert the form inside a post or a page, as we will ...





![[R-bloggers] Analyzing the bachelor franchise ratings with gtrendsR! (and 5 more aRticles)](https://images.squarespace-cdn.com/content/v1/58eef8846a4963e429687a4d/1569891507951-W3ZU6RT200TLB3Y47XFS/ke17ZwdGBToddI8pDm48kNQLEoZGAvmWsjrcEl9eVTRZw-zPPgdn4jUwVcJE1ZvWQUxwkmyExglNqGp0IvTJZUJFbgE-7XRK3dMEBRBhUpxm4vsD7QGs3alb2_9m_bHZQZ0nFMoRqJv98nf7vzUAXZc4R8b05nzdbGKTzFqjJ4w/unnamed-chunk-5-1.png)







Post a Comment for "45 contact form 7 inline labels"