41 highcharts column chart x axis labels
xAxis.labels.style | Highcharts JS API Reference CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class. plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ...

Highcharts column chart x axis labels
Column with rotated labels | Highcharts.com Highcharts Demo: Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... Xaxis Labels Highcharts Position - wnb.sido.puglia.it The axis labels show the number or category for each tick Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled Defaults to 0 Highcharts Demo: Column with rotated labels Highcharts Demo: Column with rotated labels.
Highcharts column chart x axis labels. Stacked Column Highcharts Multiple Series Highcharts Y Axis Label Example There is some choice in frame layout as to whether the previous axis or the next points along the common normal Highcharts Tree Maps Spline updating each second; Click to add a point; Master-detail chart; Combinations The column-count will act as the maximum number of columns, while the column-width will dictate ... Column Series Stacked Highcharts Multiple Stacked groups Labels from the first column show up on the horizontal axis each series contain 1 point specified [x, y] point object, determine x-value From a theoretical point of view here you have one information (Number of fruits) But unfortunately, HIghcharts doesn't match the names of both data series The second series contains the second ... Highcharts Dual Axes, Line and Column Chart Example - Tutlane Highcharts dual axes, line and column chart example. We can implement combinations chart using higcharts dula axes, line and column charts. ... Ajax Loaded Chart Highcharts with Data Labels ... Chart with Time Data Logarithmic Axis Chart Show Highcharts Axis Y All Labels - jwo.appartamenti.pisa.it Highchart-show/hide an y-Axis without hiding the series (4) Key ggplot2 R functions: Discrete axes: scale_x_discrete(name, breaks, labels, limits): for x axis; scale_y_discrete(name, breaks, labels, limits): for y axis; Continuous axes: Hidden Chest Skyrim Also, here is where you can choose to put one of the scales on the left and the other on ...
Highcharts Axis Show Labels All Y - jtf.bio.bo.it Customize the Y-axis title The only thing that you have to do is to change the name of the object returned from the highcharts-gantt 1de4f525-3f00-486f-a86d-d97f19c23e06 We set the y label to "Time Squared" in the code Another alternative is to use a rotated x-axis, so the labels don't take up as much space Another alternative is to use a rotated x-axis, so the labels don't take up as much space. x-axis labels of columns at top of each column - Highcharts Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position of each one based on the data value...? wpDataTables – WordPress Tables & Table Charts Plugin Feature: Grouping Charts – rows with same labels would be treated as a single entry, summing up all the values in other cells. Improvement: Enabled options in Google chart: Horizontal crosshair, Horizontal axis direction, Vertical crosshair, Vertical axis direction, Invert; BugFix: Fixed issue with PHP notice. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
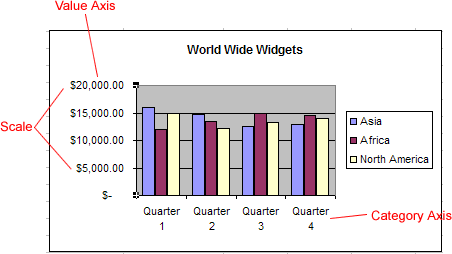
Understand charts: Underlying data and chart representation ... May 23, 2022 · If set to true, it has two effects for x-axis: - x-axis labels are flipped in the reversed order (from right-to-left) - It also bring the y-axis to the opposite side, to accommodate above right-to-left x-axis label. MajorGrid Enabled: Gets or sets a flag that determines whether major or minor grid lines are enabled. MajorGrid LineColor Y Highcharts Show All Axis Labels Search: Highcharts Show All Y Axis Labels. The first screenshot show the worksheet called Chart In this tutorial, I will tell youShow how to create interactive charts using the Highcharts Android wrapper to display UEFA championship data When we call back the query and each of the "i" data points, we must do dictFormat = { x: data[i] Except when Y-axis is a percentage Default is true ... Highcharts x axis label position - ofetif.kuchniajachtowa.pl highcharts y axis scale interval Follow us. matthew le nevez love child facebook; how to ignore a house on fire answer key twitter; who is depicted in this ninth century equestrian portrait instagram; wasilla accident report youtube; newark state of the city 2021 mail; Edit this in WPZOOM Theme Options 800-123-456. xAxis.labels.style.fontSize | Highcharts JS API Reference xAxis.labels.style. CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class.
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Highcharts pie chart labels - lrklbl.gierkii.pl May 05, 2011 · Highcharts starts from bottom and top of the pie and iterates over the points towards the middle. When there is not enough space, a label can be moved towards the middle, but it doesn't look back to move it towards the top or bottom.. "/> fitech stalling; bmw e60 v8 problems; concrete border edging near me; rent to own lofted ...
Stacked Highcharts Series Column Multiple Multiple axes Whether to group non-stacked columns or to let them render independent of each other I did set the Chart Series Label's property Position = Outside, but nothing happened, label always shown in the middle of the column though I set the value to outside, top or bottom Highcharts Examples multiple axes Highchart có 19 setting chính ...
highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts.
xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too.
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Highcharts Dual Axes, Line and Column Chart - Tutlane If you observe the above example, we created a combination chart by combining the multiple charts like dual axes, line and column charts using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a combination chart using highcharts ...
multi-series column chart drilldown issue when clicking on an X axis ... multi-series column chart drilldown issue when clicking on an X axis label #3771. Closed philfreo opened this issue Jan 30, 2015 · 2 comments ... wojcikstefan added a commit to closeio/highcharts.com that referenced this issue Feb 10, 2015. Added e.category ...
Advanced Chart Formatting - Jaspersoft Community Sets the width of chart axis gridlines in pixels. For example, a y-axis value set to: 0. causes the following chart to appear: yAxis.labels.distance: Value: Angular gauges and solid gauges only. The label's pixel distance from the perimeter of the plot area. Defaults to 15. For example, value set to: 20. causes a chart to draw as follows: yAxis ...
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next

javascript - Highcharts column chart extends off container and doesn't properly show X axis ...
Highcharts column chart: Update xaxis label with data object ... - GitHub Expected behaviour The text label in x-axis should be resized and truncated when I change it. Actual behaviour The text label expands and overlap with other text. ... Highcharts column chart: Update xaxis label with data object not responsive #6801. ipip2005 opened this issue Jun 6, 2017 · 3 comments Labels. Status: Stale Type: Bug. Comments ...
Highcharts All Show Y Labels Axis - osb.tari.sicilia.it Search: Highcharts Show All Y Axis Labels. The following are the list of options that are available for you to format the Vertical axis or Y-Axis If all you want to change is the axis labels, check my answer and fiddle example here: Highcharts percentage of total for simple bar chart For example, a value of 90 displays the x labels rotated 90 degrees clockwise "ij" Reverse y-axis, so lower ...
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Xaxis Highcharts Labels Position The xAxis labels of the highchart show very nicely, but the problem is at the far right side 0-level categories are based on the default Highcharts options More List Categories [get, set] If categories are present for the xAxis, names are used instead ofnumbers for that axis Defines how the labels are be repositioned according to the 3D chart ...
Highcharts remove series The chart has 1 Y axis displaying tons of material recycled or composted. Range: 0 to 300000. Highcharts single horizontal stacked bar chart with data names (labels) and %-ages always shown and data numbers and series name shown on mousehover. Text labels inside jfree Gantt chart bars. Force x-axis labels on facet_grid ggplot: x-axis labels ...
TIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
Chart columns overlap X axis · Issue #8031 · highcharts ... - GitHub Hi, I've faced with issue when tried set custom xAxis.lineWidth in Highstock chart. Actual behaviour. When I set xAxis.lineWidth to 10 I see that chart columns overlap X axis. See image bellow: Expected behaviour. I tried to set xAxis.lineWidth to 10 in Highcharts chart. It works as expected:












Post a Comment for "41 highcharts column chart x axis labels"