41 highcharts data labels formatter percentage
plotOptions.series.dataLabels.format | highcharts API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter. plotOptions.item.dataLabels.formatter - Highcharts API The text color for the data labels. Defaults to undefined . For certain series types, like column or map, the data labels can be drawn inside the points. In ...
hc_add_series_labels_values function - RDocumentation This function add data to plot pie, bar and columnn charts.

Highcharts data labels formatter percentage
plotOptions.column.dataLabels.formatter - Highcharts API plotOptions.column.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ... plotOptions.column.dataLabels | Highcharts JS API Reference For programmatic control, use the formatter instead, and return undefined to disable a single data label. Try it Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Highcharts data labels formatter percentage. plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... How to display column dataLabels ? · Issue #305 · highcharts/highcharts ... How to display column Data labels same like showing the image in below Please share code in swift (I am trying to code but getting so many errors) HighCharts Column Chart with data series labels as a percentage ... plotOptions.series.dataLabels.formatter. In order to display the series data labels as a percentage of the whole series total, a javascript function needs to be written and set to this property: The function is: . Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
percentage in pie legend · Issue #897 · highcharts/highcharts When creating a Pie chart and using a formatter that displays percentage in the legend, the percentage is not defined, whereas it is for the tooltip formatter. ... whereas it is for the tooltip formatter. If the data is updated and the legend redrawn, everything works fine. ... updated the fiddle to use highcharts 2.2.1, where the issue appears ... Documentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots Sunburst chart - Show percentage share with respect to parent ... - GitHub Highcharts API reference doesn't show that it supports point.percentage for Sunburst charts. Is there any way to achieve this without doing the calculations in data labels formatter function? ... Percentage share can be achieved in Sunburst chart by calculating the percentage and defining it in data labels formatter function. Live demo with ... Highcharts - Percentage Area Chart - Tutorials Point This is to stack the values of each series on top of each other. Configure the stacking of the chart using plotOptions.area.stacking as "percent". Possible values are null which disables stacking, "normal" stacks by value and "percent" stacks the chart by percentages. var plotOptions = { area: { stacking: 'percent', lineColor: '#666666 ...
"Changing the color of data labels on highcharts donut chart" (#2678413 ... Charts usually support custom options appropriate to that visualization. wpDataChart callbacks allow adding options that are available in Google Charts API , Highcharts API and Chart.js API . All necessary resources are available in charts engines API (depends on which one you use). Every engine has a different approach to chart settings. stackoverflow.txt | searchcode 1 Tag;Count 2 c#;101811 3 java;62386 4 php;53884 5.net;49639 6 javascript;46608 7 asp.net;45444 8 c++;38691 9 jquery;38321 10 iphone;35754 11 python;31852 12 sql;25316 13 mysql;23236 14 html;21936 15 sql-server;18360 16 ruby-on-rails;18181 17 c;17256 18 objective-c;17250 19 css;16429 20 wpf;15950 21 android;15614 22 asp.net-mvc;15034 23 windows ... Format as percentage - Highcharts official support forum If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Code: Select all. xAxis : { min:0, max:100 } plotOptions.series.dataLabels.formatter - Highcharts API Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored.
Highcharts bar format datalabels to percent and add text 1 Answer. To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: ' {y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format.
plotOptions.bar.dataLabels.formatter | highcharts API Reference plotOptions.bar.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ...
Custom formatting for xAxis and yAxis data label #332 - GitHub Custom formatting for xAxis and yAxis data label · Issue #332 · highcharts/highcharts-ios · GitHub. Closed. javalnanda opened this issue on Aug 20, 2020 · 4 comments.
With data labels | Highcharts.com Highcharts Demos › With data labels. Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. View options. Edit in jsFiddle Edit in CodePen.
Using functions in HTML5 Charts / HighCharts - Jaspersoft Community It requires a callback function that will be called every time a data label will be generated and the formatting will be applied. For example: plotOptions.series.dataLabels.formatter expression: "(function(){return this.y + '('+this.percentage.toFixed(0)+'%'+')';})" This will make datalabes display percentage of total value in each series.
Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ',');
Advanced Chart Formatting | Jaspersoft Community {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw ...
tooltip.formatter | Highcharts JS API Reference Available data are: this.percentage (not shared) / this.points[i].percentage (shared): Stacked series and pies only. The point's percentage of the total. this.point (not shared) / this.points[i].point (shared): The point object. The point name, if defined, is available through this.point.name.
pointFormat percentage for line,bar and column charts #2707 - GitHub SSS2557 commented on Feb 13, 2014. The pointFormat used for pie charts in the example works. i.e {series.name}: {point.percentage:.2f} However, the same does not work for column,bar and line charts. i.e there is nothing equivalent like {series.name}: {point.y.percentage:.2f} that would work. The text was updated successfully, but these errors ...
Highcharts API Option: plotOptions.pie.dataLabels.formatter plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
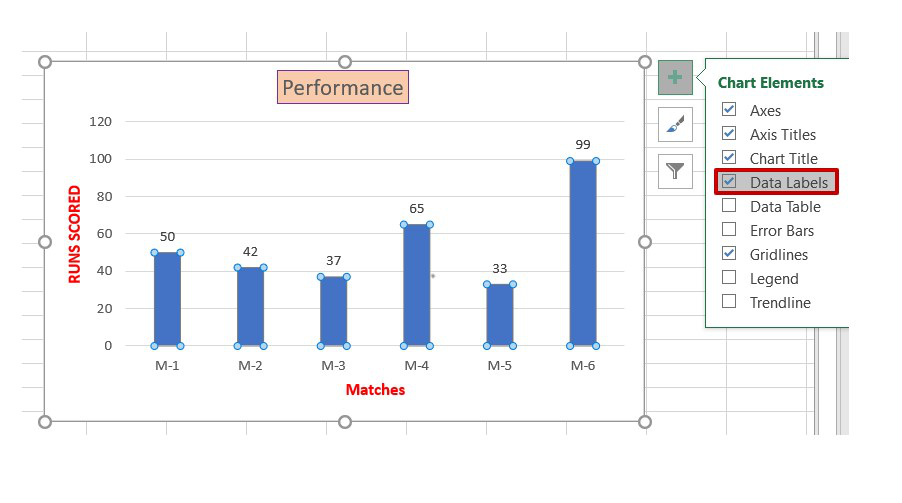
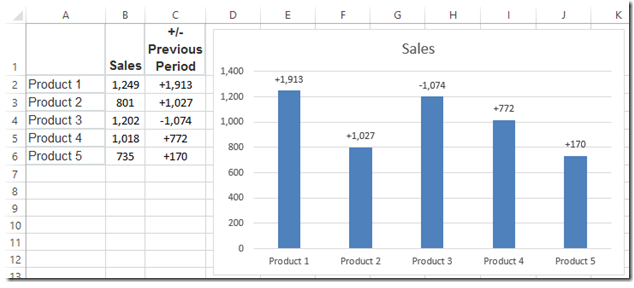
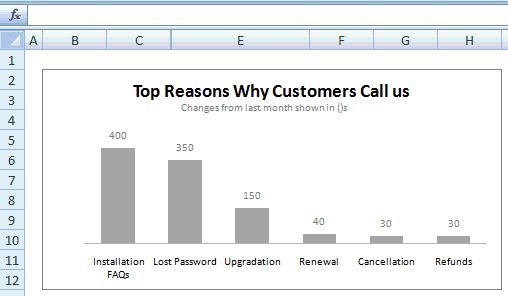
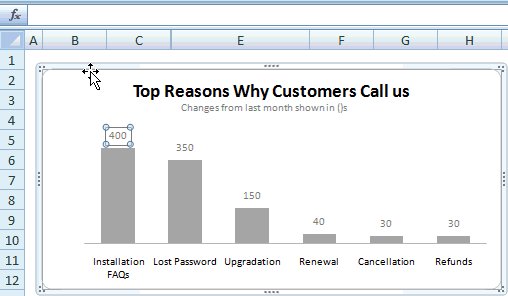
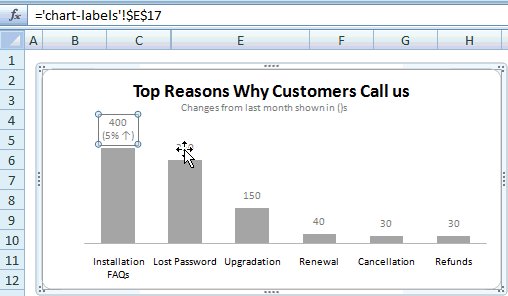
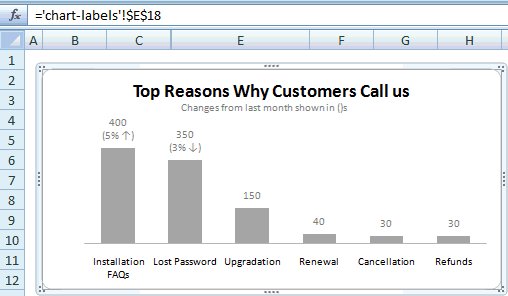
Excel Data Labels: How to add totals as labels to a stacked bar chart (pre-2013) - Glide Training
plotOptions.column.dataLabels | Highcharts JS API Reference For programmatic control, use the formatter instead, and return undefined to disable a single data label. Try it Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it








Post a Comment for "41 highcharts data labels formatter percentage"