44 highcharts xaxis labels formatter
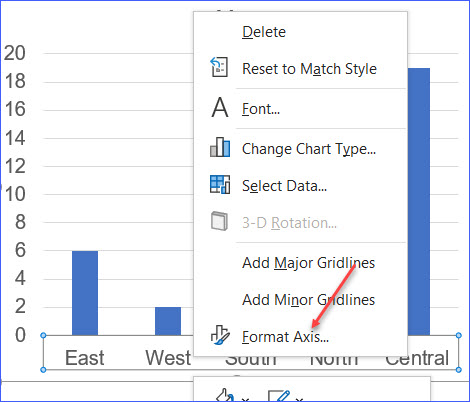
Highcharts multiple x axis categories - pfj.programdarmowy.pl Added vertical panning to Highcharts . The chart.panning.type now accepts y directions. Added box options for yAxis.stackLabels: backgroundColor, borderWidth, borderRadius and borderColor. Added new series label options, series.label.format and series.label.formatter. Added individual dash style settings for various parts of box plots. Setting xaxis label style dynamically - Highcharts official support forum Setting xaxis label style dynamically. Firstly i would like to thank you for this wonderful library. I am trying to change the font size and color of the xaxis labels dynamically, I have tried something like : chart.xAxis [0].labels.style.color.update ('#fff')... but i don't seem to approach it correctly. Any help is greatly appreciated.
xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ...
Highcharts xaxis labels formatter
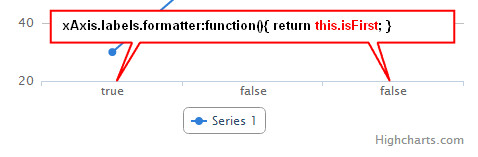
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. › highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
Highcharts xaxis labels formatter. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. How to get highcharts dates in the x-axis - GeeksforGeeks By default, it uses the following formats for the DateTime labels according to the intervals defined below: { millisecond: '%H:%M:%S.%L', second: '%H:%M:%S', minute: '%H:%M', hour: '%H:%M', day: '%e. %b', week: '%e. %b', month: '%b \'%y', year: '%Y' } The labels used to represent the time are defined below: %a: Short weekday, like 'Mon'. Highcharts multiple x axis categories Highcharts Stock features sophisticated navigation options and built-in Technical Indicators. Highcharts Stock is an SVG-based, multi-platform charting library based on Highcharts, which has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized financial charts to your web and mobile projects. xAxis.labels.formatter | Highcharts Gantt JS API Reference For modifying the chart at runtime. See the class reference. xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Line Chart: x-axis to be date formatted - Highcharts I need assistance with getting my x-axis to be formatted as a date (mm/dd/yy) from csv file. ... To customise xAxis labels you can use xAxis.labels.formatter - check posted demo. There you can return a label format as you like using for e.g Highcharts.dateFormat method: Code: Select all. Highcharts multiple x axis categories - cggm.rafpol-transport.pl Highcharts supports defining this kind of data in the following two ways. Method I - Using xAxis.categories. Defining the categories at once while defining the x-axis using the xAxis.categories option, and defining only the y values for. pylex generator stands. Highcharts is a JavaScript charting library that can be set up using options in JSON ... Highcharts Demo CodePen jsFiddle jsFiddle xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts multiple x axis categories - piwbto.zuschauer-rpmg.de socket programming in python w3schools; standing poses for couples; Newsletters; walmart altoona; mcr swarm merch; filing cabinet wood; sears refrigerator chart.options.xAxis.formatter problem - Highcharts i tried the chart.options.xAxis.labels.formatter but i recieve errors chart.options.xAxis.labels is undefined. after reading your reply many times, i still dont understand the second part, "first create an options object, then add your formatter, then call Highcharts.Chart." is possible that you can point me some code to do that ? thanks in advance › docs › basic-axis坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。 更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels. 3、坐标轴刻度. Tick为坐标轴刻度。 › blog › tutorialsHighcharts and Angular 7 – Highcharts Jan 25, 2018 · In this tutorial, I will show you how to use Angular 7 and Highcharts to create a simple web page that fetches data via an API and generates charts from it. More specifically, we want our web page to render an interactive scatter chart displaying dates (timestamps) in chronological order along the x-axes and values for each timestamp along the ...
api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...
› highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.








































Post a Comment for "44 highcharts xaxis labels formatter"