40 gravity forms inline labels
Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - GitHub - kedruff/gf_inlineLabel: If you use Gravity Forms for Wordpress and your des... Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
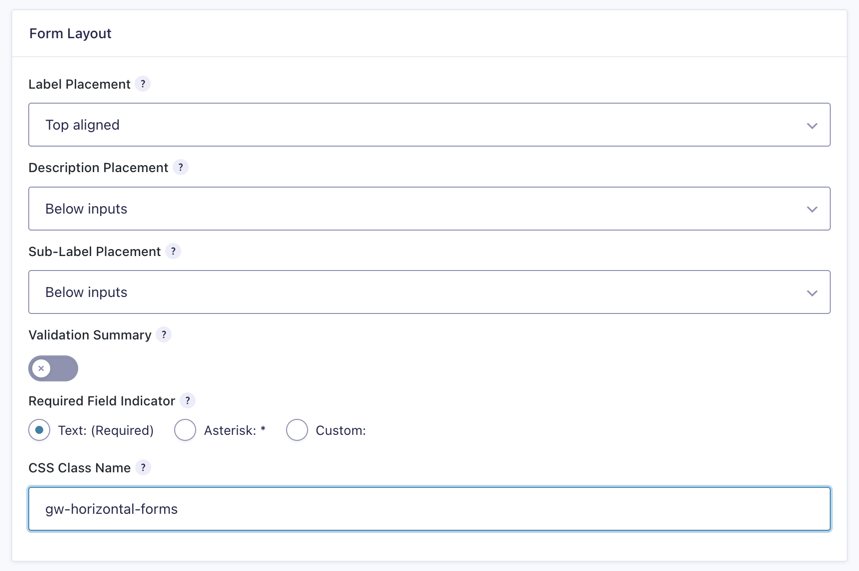
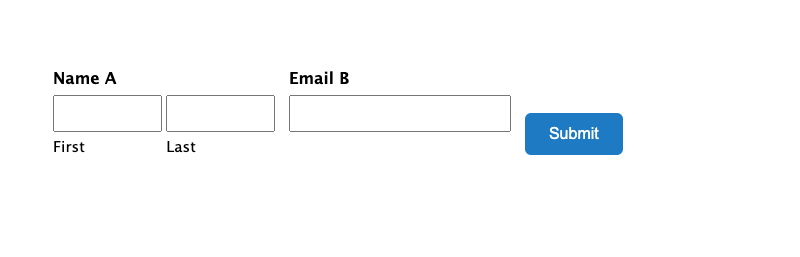
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.

Gravity forms inline labels
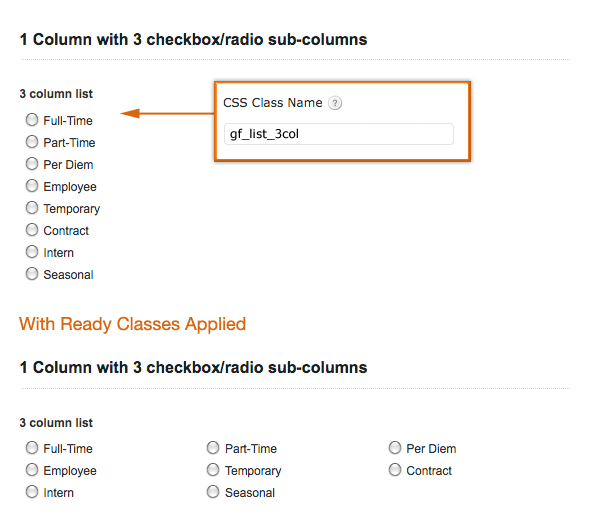
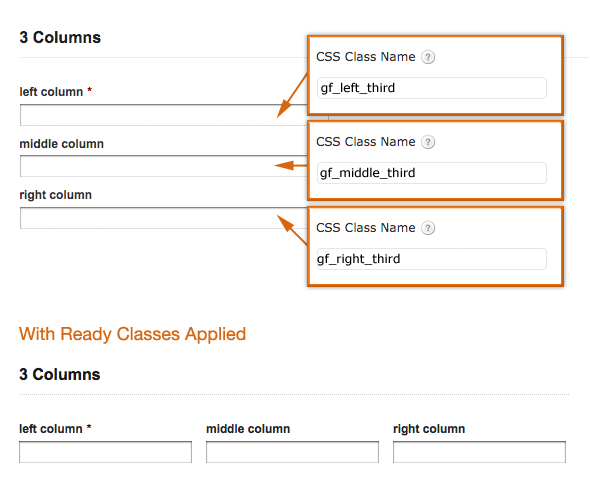
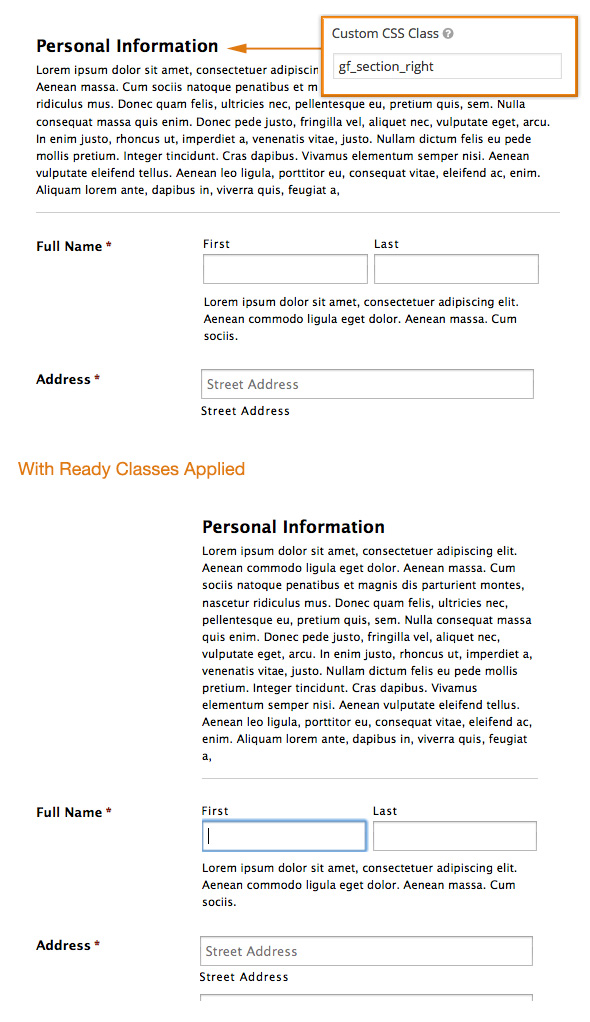
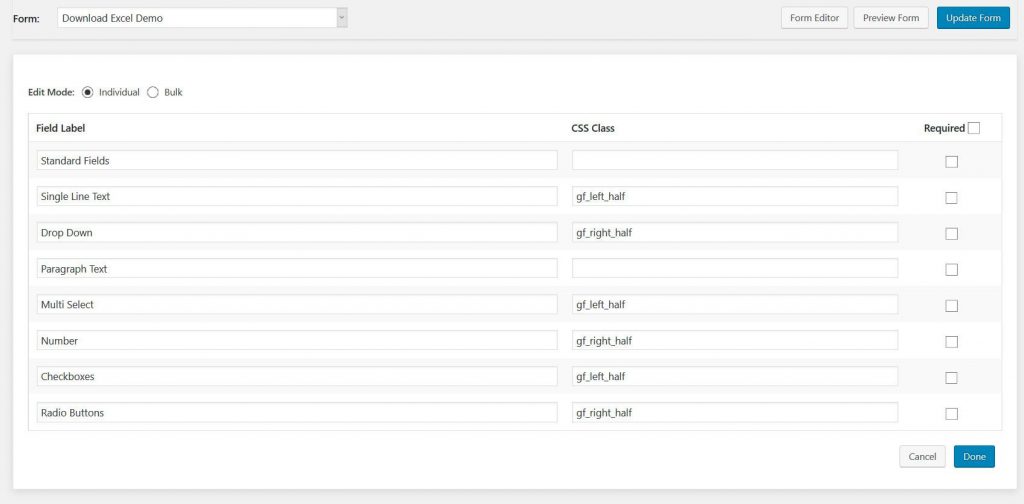
Gravity Forms Populate Anything - Enable Dynamic Population - Gravity Wiz Gravity Forms Entry Created by (User ID) Entry ID Fields (Dynamic) Database The Database Object Type's properties are dependent on the table you select. Once you select a table, the properties will be all available columns on the MySQL Table. Security Note: On single site installations, the Database object type is only available to administrators. CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.
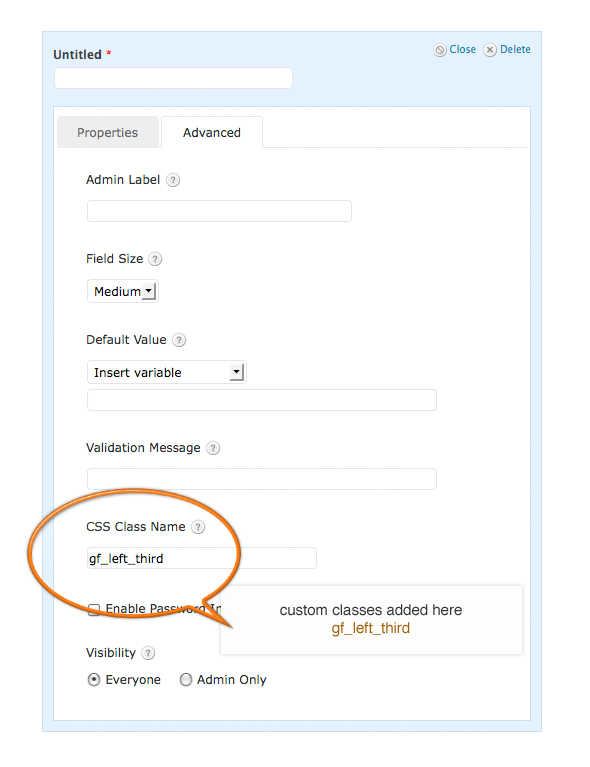
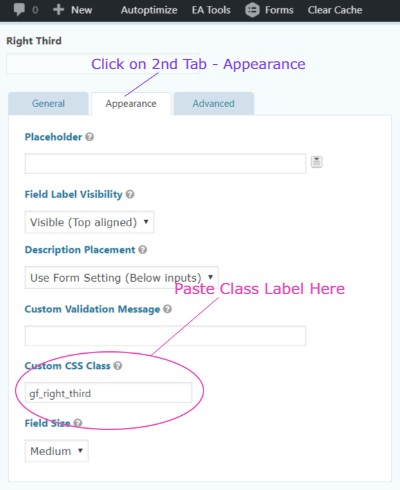
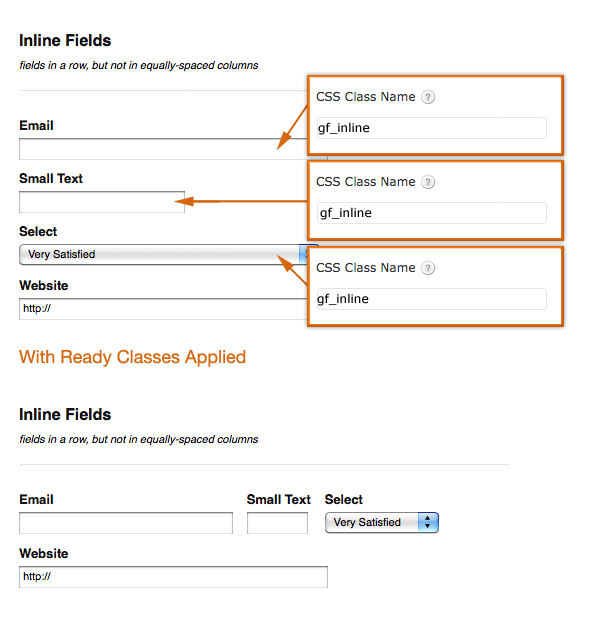
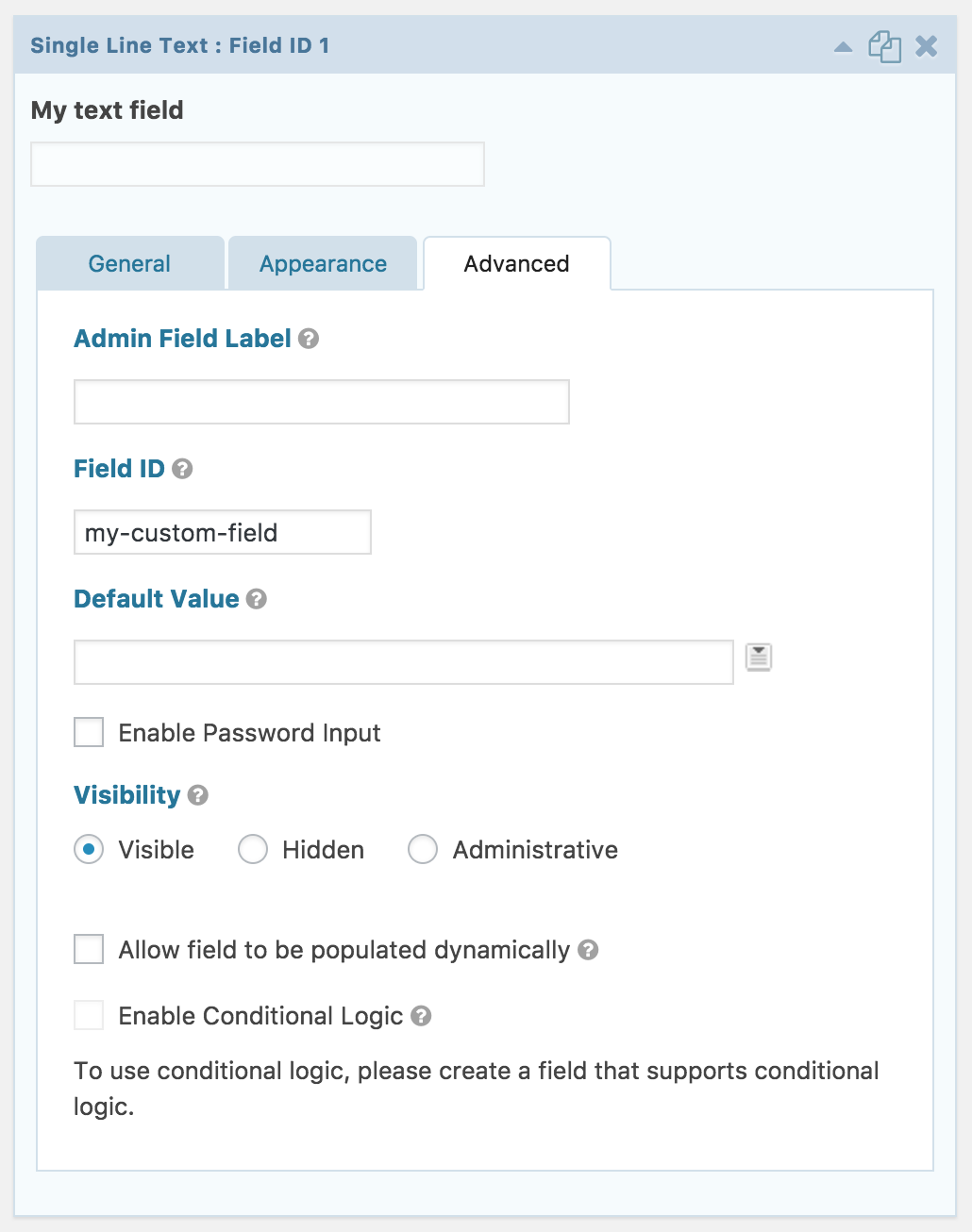
Gravity forms inline labels. Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer. Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing. Inline Labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Is it easy to add Inline labels to the form fields? I'm trying to make a nice/neat/little form for a mirco-site. Keep up the smashing work Gravity! Paul Posted 12 ...
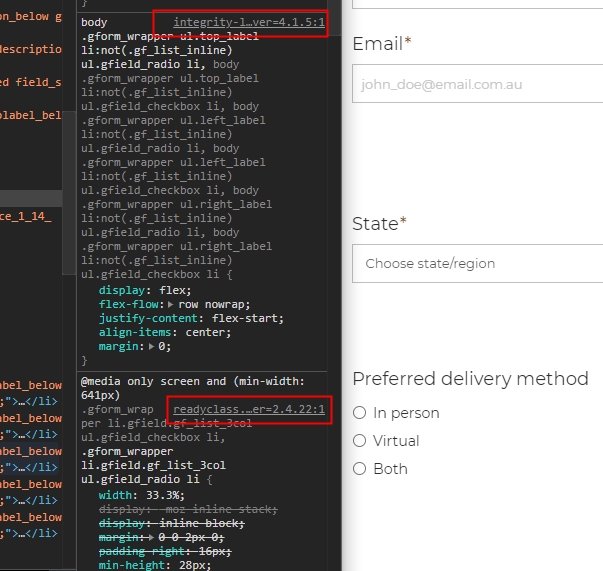
css - Gravity Forms Alignment - Stack Overflow 1 Answer. Sorted by: 0. give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display: inline-block; width: 20%; } #field_1_1 .ginput_container, #field_1_2 .ginput_container { display: inline-block; width: 80%; } Submit Button Settings - Gravity Forms Documentation This feature is part of Gravity Forms version 2.6. See our release post for more information.. Summary. The Submit Button allows a user to trigger submission of the form. The submit button is automatically included on any new form. Submit button settings are available under the Field Settings tab when the submit button element is in focus within the form editor. gravityforms-inline-labels WordPress plugin gravityforms-inline-labels WordPress plugin. Get access to the best collection of 87 Beautiful WordPress themes for the price of one! 10% OFF GET IT NOW 10% OFF WordPress Theme Detector Submit button inline with form fields « Gravity Support Forums This should be what you need. The rules are specific to the your form ID #1. You'll want to remove the other styles you had so they don't conflict. /* set the form wrapper to relative so we can absolutely position inside of it */ #gform_wrapper_1 {position:relative; width:475px; float:right } /* resize the label a bit so the text doesn't wrap ...
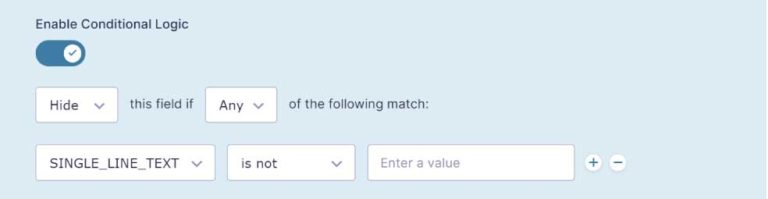
Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use. Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - gf_inlineLabel/README.md at master · kedruff/gf_inlineLabel Form Object - Gravity Forms Documentation Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON Complete Guide to Gravity Forms Conditional Logic To add field conditional logic to a form field: Click on a field to display its settings. Go to the Conditional Logic tab. Flip the switch to Enable Conditional Logic. After flipping the switch, you'll see new options where you can show or hide the field based on the value in a previous field.
Gravity Forms Styling-The Top 7 Styles & Layouts to Use - EnvZone Use animations on checkbox and radio inputs. Use images for checkbox inputs. Convert checkbox & radio to switches. Customize color of checkbox and radio inputs. 4. Bootstrap Addon. Gravity form Bootstrap is an addon for Styles & Layouts for Gravity Forms that lets you add bootstrap design to your forms with one click.
Inline labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hiding the label hides both the label you are trying to hide and the inline label. Posted 12 years ago on Monday July 26, 2010 | Permalink. dreamwhisper Member. Ah ...
Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ...
Gravity Forms plugins - Find extensions for Gravity Forms Extend Gravity Forms from over 350 add-ons and plugins. Gravity Extend is a database containing categorized, third party add-ons for Gravity Forms. Skip to the content
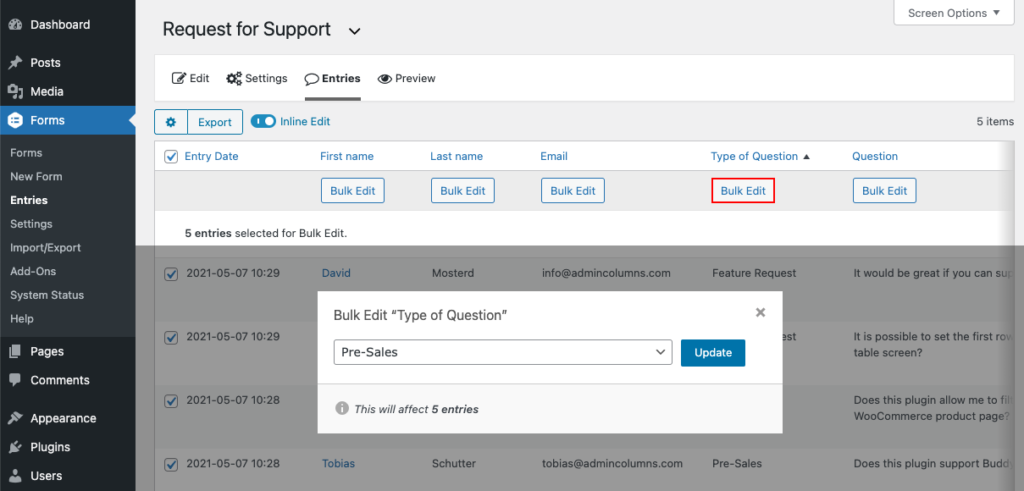
GravityEdit - Gravity Forms Integrates with GravityView allowing you to edit field values from the front end Save Time: Edit Entries 340% Faster Based on our tests, inline editing with GravityEdit is 340% faster than regular editing. Gravity Forms 8.16 seconds / entry GravityEdit 1.85 seconds / entry What would normally take you an hour will now take you 14 minutes!
Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Both Default and Center options show section and field labels in this way. If you want to show them both in the same flap. You can choose one of the Inline option. When a section starts, it combines both labels separated by a > sign. You can set the background color of the panel from your theme customization options, by changing the Bar color.
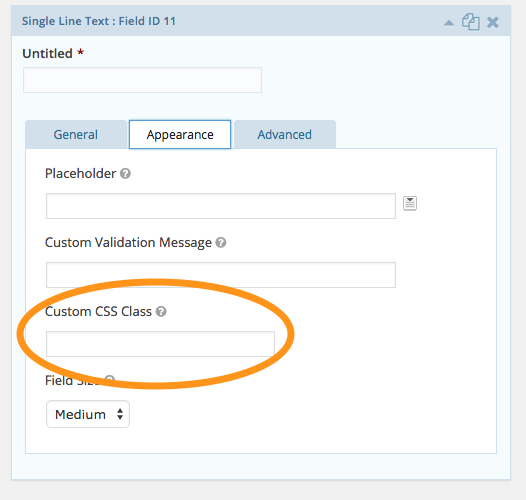
Radio Buttons - Gravity Forms Documentation For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field's Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9
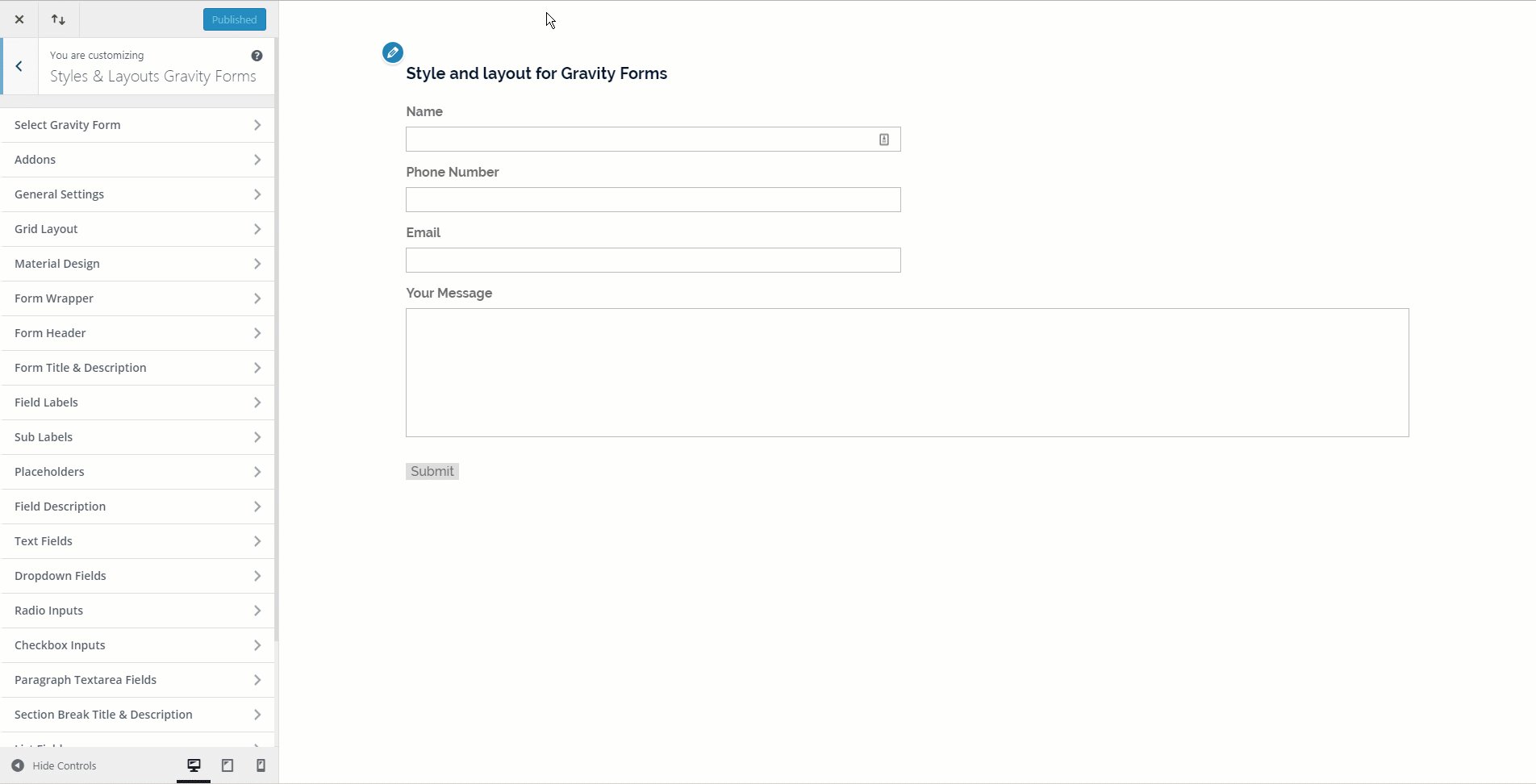
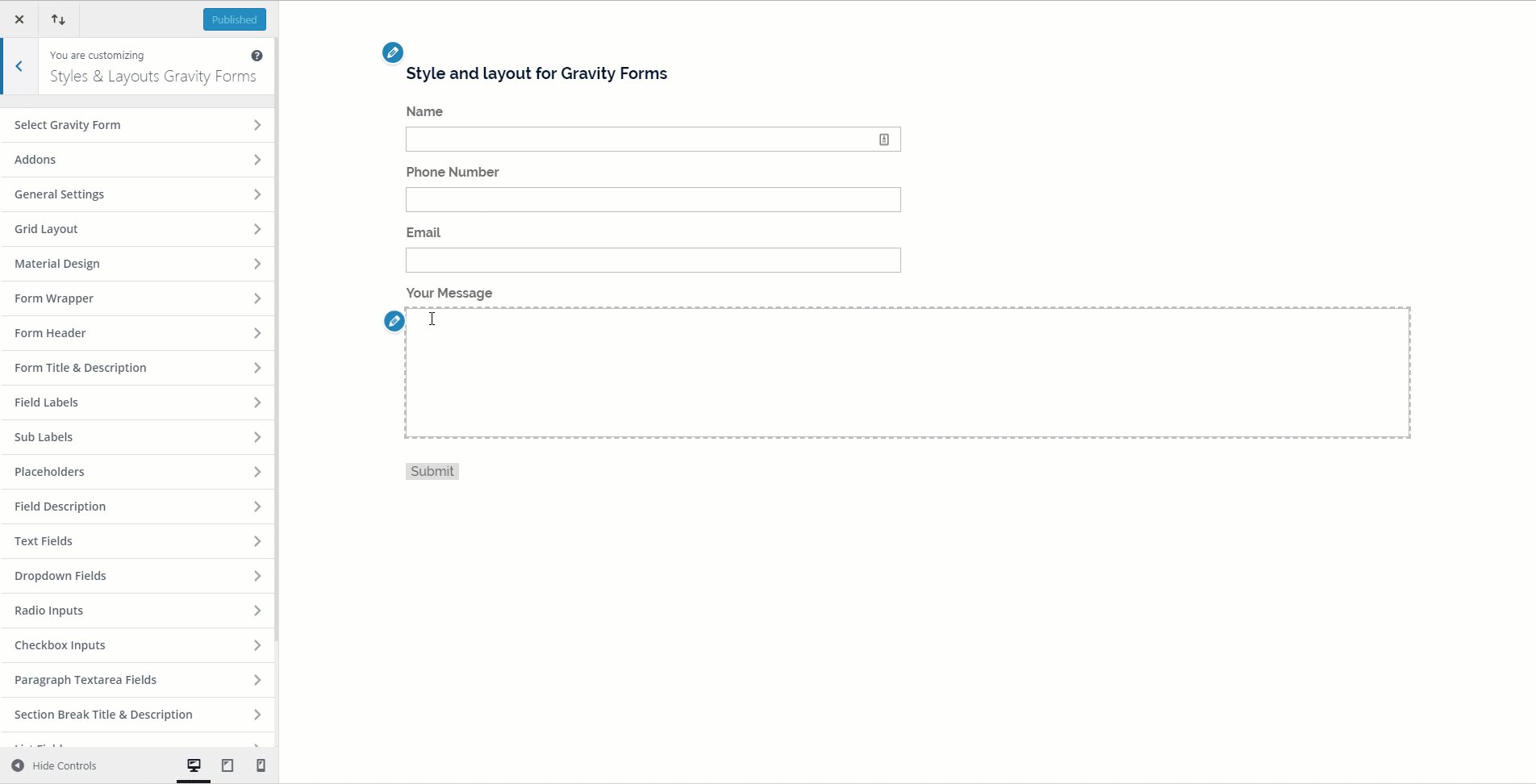
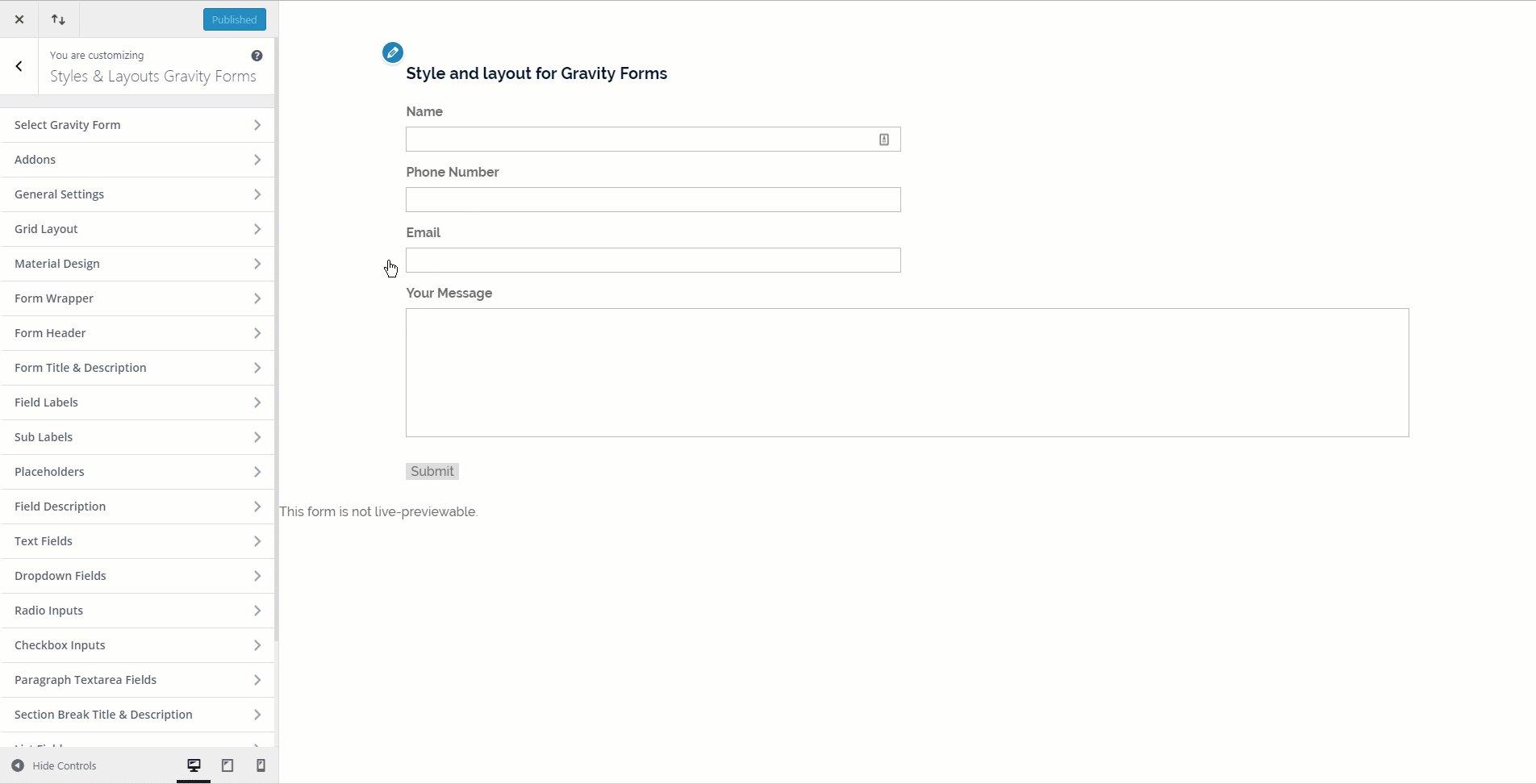
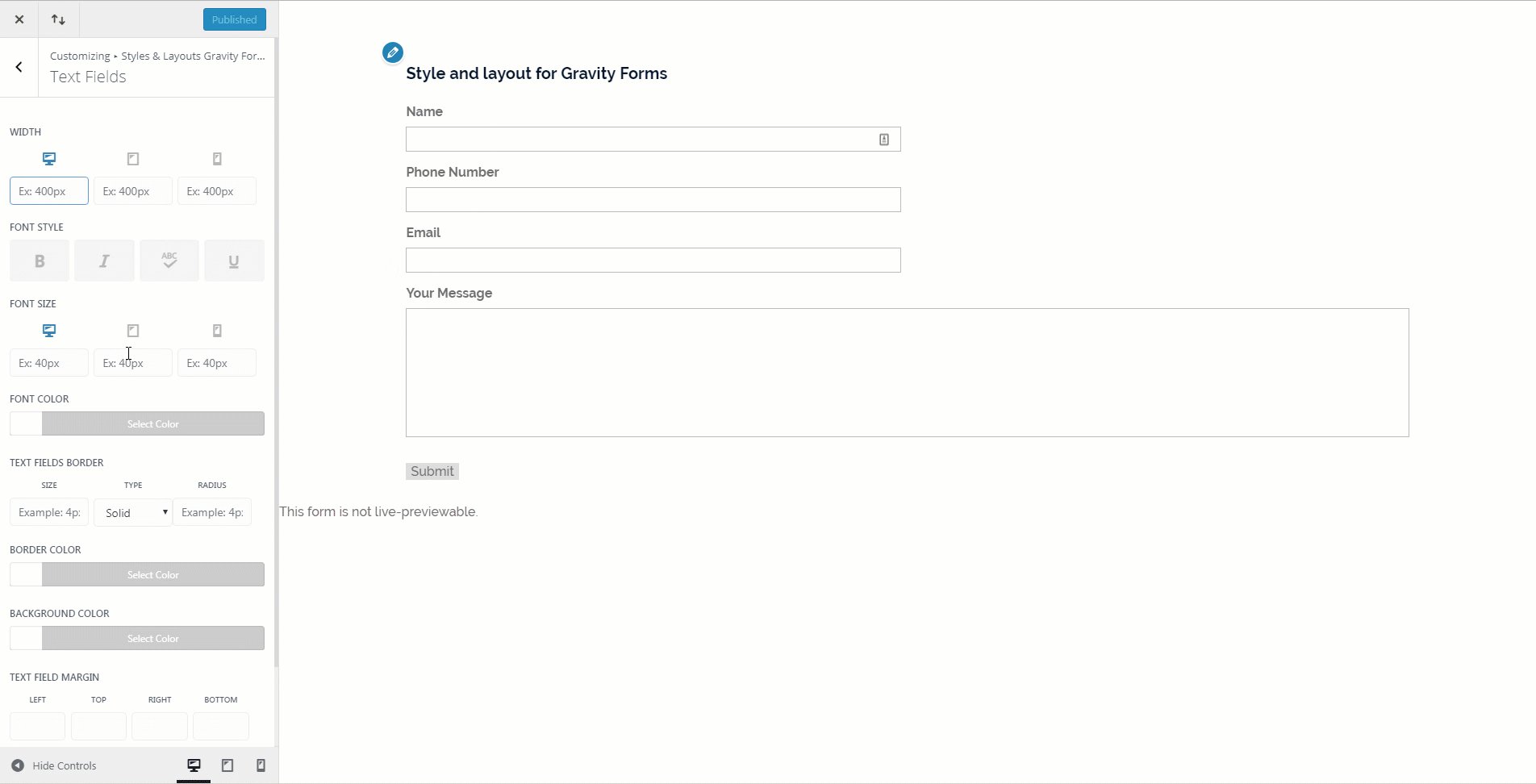
How To Style Checkbox Inputs In Gravity Forms - WPMonks Once the customizer is open then look for Styles & Layouts Gravity Formsmenu. Inside this menu, you will get the option to select Gravity form. Select the one which you have on your current page. Now Styles and Layouts plugin will automatically save the form and load the designing options after a page refresh.
Inline Edit Entries in Gravity Forms 1. Go to the Form Settings Page Hover over Forms in your WordPress admin menu and click on Forms. Now, find the form where you want to enable Inline Edit, hover over it, and click Form Settings. 2. Enable GravityEdit On the Form Settings page scroll down to the "Legacy Settings" block and check the box that says "Enable Inline Edit".
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Gravity Forms Populate Anything - Enable Dynamic Population - Gravity Wiz Gravity Forms Entry Created by (User ID) Entry ID Fields (Dynamic) Database The Database Object Type's properties are dependent on the table you select. Once you select a table, the properties will be all available columns on the MySQL Table. Security Note: On single site installations, the Database object type is only available to administrators.



































Post a Comment for "40 gravity forms inline labels"