42 android material design floating labels for edittext
Android design support library: TextInputLayout - floating label Android design support library introduced some important new widget that help developer to create consistent UI following material design guidelines.. One of the new component shipped by Android design support library is TextInputLayout that is used to animate EditText labels.To do the job, TextInputLayout uses an EditText attribute, called hint.To show how to use TextInputLayout and EditText ... Android Material Design Floating Labels for EditText Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
#6.1 Android Floating Label for Edit Text | TextInputLayout |Material ... Access 7000+ courses for 15 days FREE: In this video we will be learning how to implement floating label for...

Android material design floating labels for edittext
PDF Floating Label in EditText - Kotlin Android - Tutorial Kart To display a Floating Text or Label when user clicks on the EditText, follow these stepls Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the package. Floating Label Edit Text - Android Tutorial - YouTube This video shows the Floating Label Edit text using TextInputLayout Find meTwitter - : Love - Bensound.com Add Floating Label Android for EditText With Design Support Library Steps to Add Floating Label Android for Edittext 👉 Open your Android Studio and create a new project. 👉 In the next tab, select your target Android device. 👉 Select Base Activity and click on next. 👉 Lastly, customize the activity. Adding Dependency To display floating label in EditText control we need to add below dependencies.
Android material design floating labels for edittext. Material Design EditText in Android with Example Have a look at the normal edit text in android and Material design Text fields in android. The design and the easy to use implementation makes them different from normal EditText fields. Step by Step Implementation In this example, we are going to demonstrate two important types of Material Design EditText: Filled EditText Outlined EditText Kotlin Android - Floating Label in EditText using... - Android - Floating Label in EditText using TextInputLayout In Android, Floating Label / Text could be displayed when EditText is in focus using TextInputLayout. When the EditText is not in focus the hint text is displayed as hint in EditText. ... Android Snackbar is a material design component introduced with API 22.2.0. The functionality ... Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android. ... floating labels, notched outlines) are a strong indication that child components are being instantiated before the dialog has finished opening ... material-components-android/TextField.md at master - GitHub Note: A text field is composed of a TextInputLayout and a TextInputEditText as a direct child. Using an EditText as the child might work, but TextInputEditText provides accessibility support for the text field and allows TextInputLayout greater control over the visual aspects of the input text. If an EditText is being used, make sure to set its android:background to @null so that ...
Floating Label in EditText - Kotlin Android - TutorialKart To display a Floating Text or Label when user clicks on the EditText, follow these stepls Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the package. TextInputLayout (Floating Label EditText) - Android Studio Tutorial In this video we will learn, how to use the TextInputLayout together with the TextInputEditText widget, to create an EditText with advanced features like a f... Android Tutorial 1: Google Material Design Floating Labels for EditText ... Google Material Design Floating Labels for EditText#Tutorial 1EditText has an attribute called "hint". Typically hint was intended to give its user an idea a... Floating Label - Material Design Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.
Android | Material Design Floating Labels for EditText. - YouTube Android floating labels were introduced in android design support library to display a floating label over EditText. Initially it acts as hint in EditText when the field is empty. When user start... GitHub - consp1racy/material-floating-label: Foating Label design ... This widget should be sufficient for most of your needs. Material Floating Label Floating Label according to Material Design spec. Contains floating label, floating helper/error and floating character counter widgets for use mainly with EditText. Theming of Material Design EditText in Android with Example Now Customizing the EditText Fields by Overriding the Default Material Design As we have seen there are three types shaping the Material design components in the article Introduction to Material Design in Android. Those are Triangle edge, Cut corner, and Rounded corner. Working with the styles.xml. Android Material Design Floating Label EditText Example Tutorial How to create edittext with floating error message using android support design widget.TextInputLayout widget. Floating Label EditText is the more advance version of EditText which comes with Lollipop and marshmallow devices and dose work with below API devices using Design support library.

android - I used Floating Labels for EditText. it's works fine in Marshmallow & Lollipop. But it ...
Floating Label in Edittext with TextInputLayout Android Material Design The one is Floating Label on Edit Text. Before Material design EditText will hide the hint text after the first character is typed. But with the help of TextInputLayout hint text will animate to top of EditText. Lets start implementing Floating Label on EditText. 1.Create new Android project in Android Studio. 2. Open Module gradle file. 3.
Android - Material design tutorial -4 ( floating label edit text ) Android - Material design tutorial -4 ( floating label edit text ) Floating label for edit text was introduced with material design library.Initially it acts as hint inside the Edit Text. When user touches the edit text or start entering the text, it moves to the top of the Edit Text with an animation as a floating label.

Open Source For Geeks: Android material design floating labels on EditText and Password ...
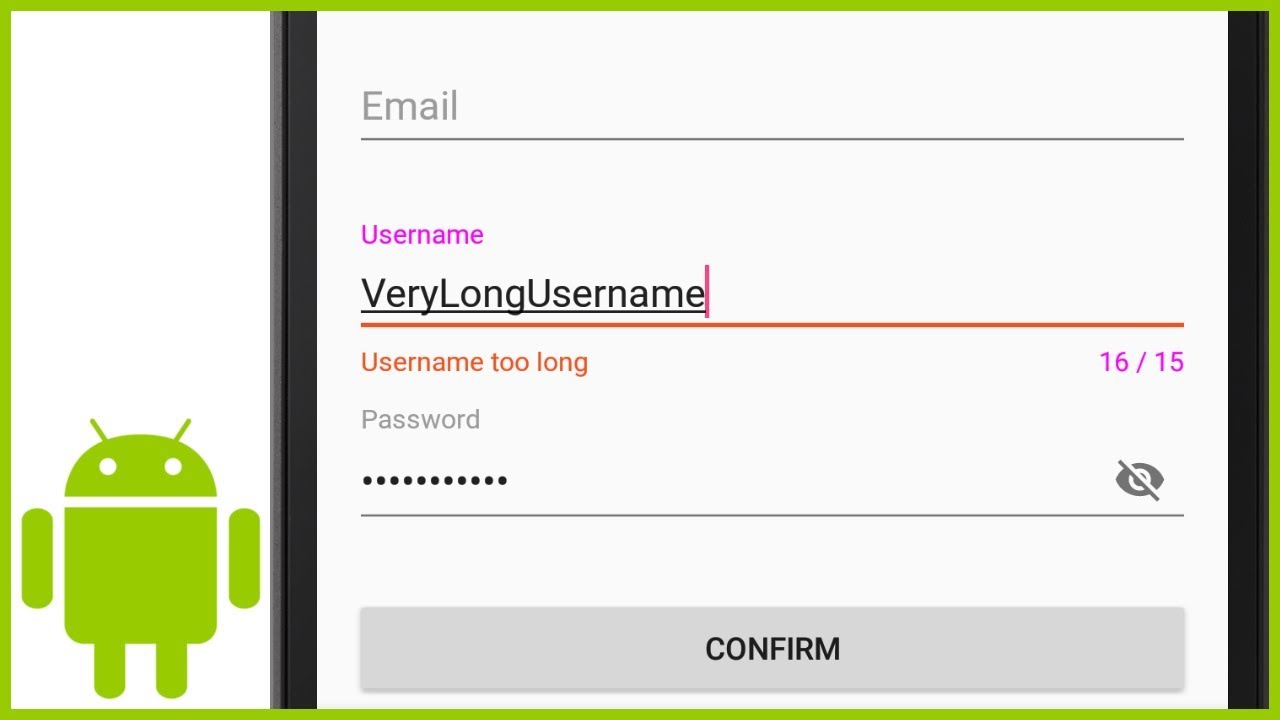
TextInputLayout / Floating Labels In EditText With Example In Android ... TextInputLayout is a new element introduced in Design Support library to display the floating label in EditText. To display floating label in EditText, TextInputLayout needs to wrapped the EditText. We can also display the error message to EditText by using setError () and setErrorEnabled () methods.
Android Material Design Floating Labels for EditText - Spazzze ... 🗂️ Page Index for this GitHub Wiki. About GitHub Wiki SEE, a search engine enabler for GitHub Wikis as GitHub blocks most GitHub Wikis from search engines
Android Material Design: Working with Floating Label EditText The Floating Label EditText is implemented by wrapping an android.support.design.widget.TextInputLayout around the EditText. TextInputLayout is a widget which is used specifically to wrap an EditText and render floating labels. We also use its functions to show errors for the particular EditText it surrounds. Pre-requisites
Material Design Text fields - Material Design Text fields Text fields let users enter and edit text. Design Implementation Android New Available in Jetpack Compose Text fields are available in the Material library for Jetpack Compose. Visit the library reference documentation on Android Developers to get started. open_in_new TextField API Reference
All internet tutorials on TextInputLayout miss this! - Medium Android Material Design Floating Labels for EditText Android floating labels were introduced in android design support library to display a floating label over EditText…

Floating input field label | Android material design, Material design, Android design
Add Floating Label Android for EditText With Design Support Library Steps to Add Floating Label Android for Edittext 👉 Open your Android Studio and create a new project. 👉 In the next tab, select your target Android device. 👉 Select Base Activity and click on next. 👉 Lastly, customize the activity. Adding Dependency To display floating label in EditText control we need to add below dependencies.





Post a Comment for "42 android material design floating labels for edittext"