45 contact form 7 labels inside fields
› documentation › diviThe Divi Contact Form Module | Elegant Themes Documentation Here you can choose the border radius CSS value for all the form fields in your contact form. Increasing border radius will give your form fields rounded corners. Use Border. Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings. Border Color How to change Contact Form 7 Placeholder Text Color If you want the style applied specifically only to contact form 7 fields then you can do this:.wpcf7::-webkit-input-placeholder { /* WebKit browsers */ color: #000 !important; opacity: 1; } In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like ...
kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Sep 29, 2022 · Add the Contact Form 7 shortcode to a post or page. If you’re using the WordPress Classic Editor, you can paste the shortcode anywhere in the content editor. Use Contact Form 7 with the WordPress Classic Editor. You should now be able to see the contact form on the page where you added the Contact Form 7 shortcode.

Contact form 7 labels inside fields
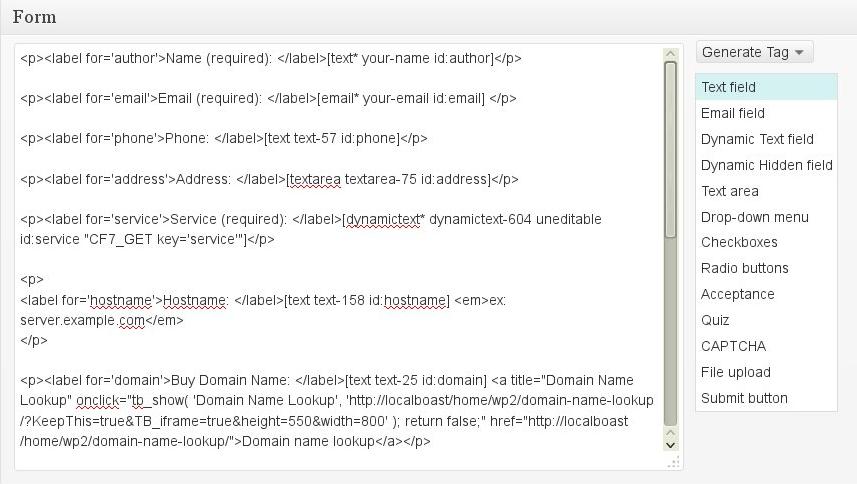
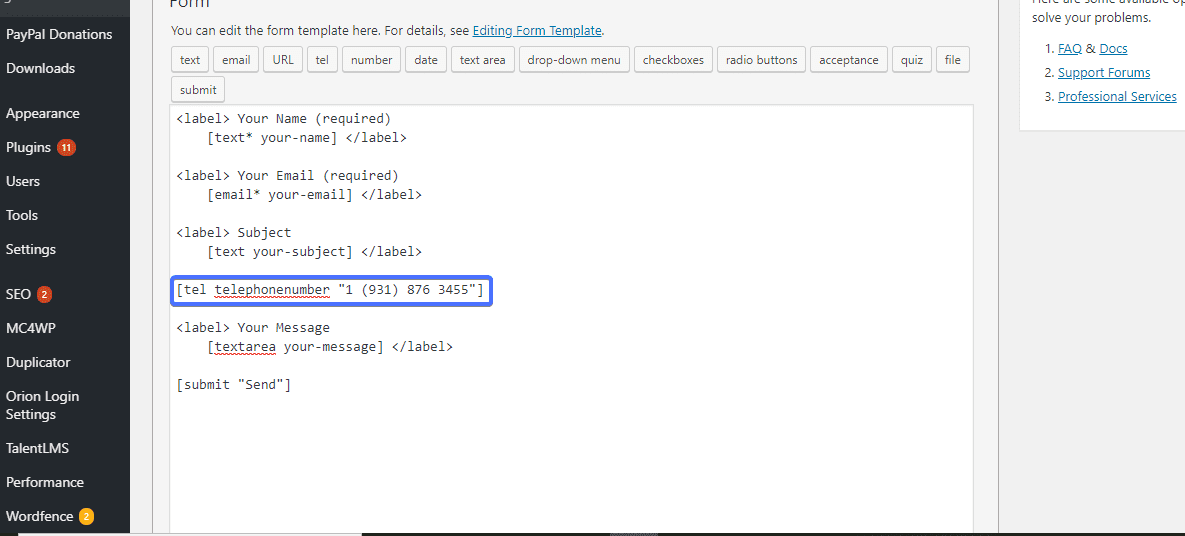
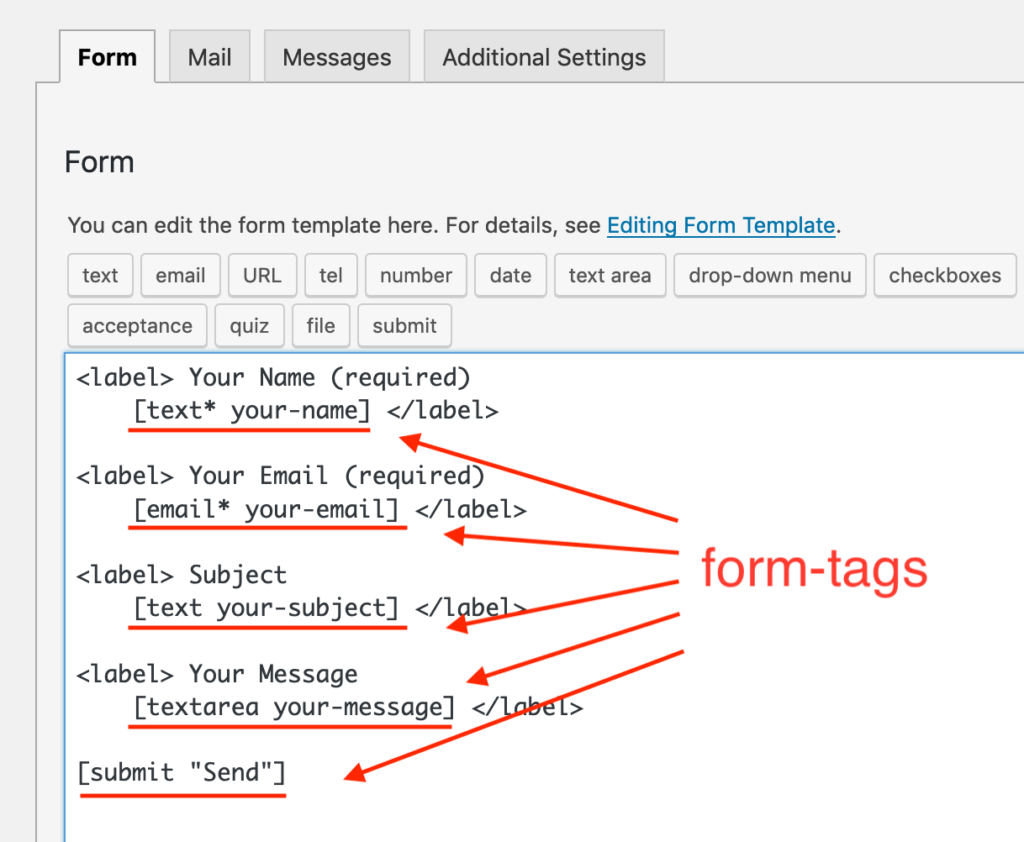
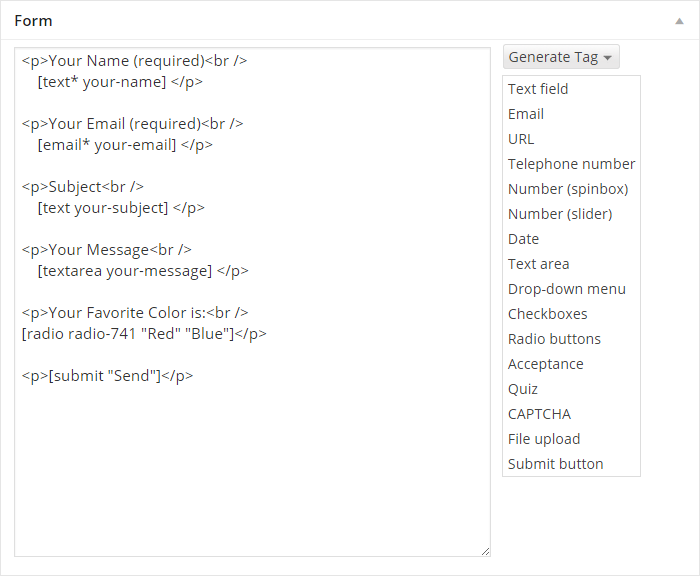
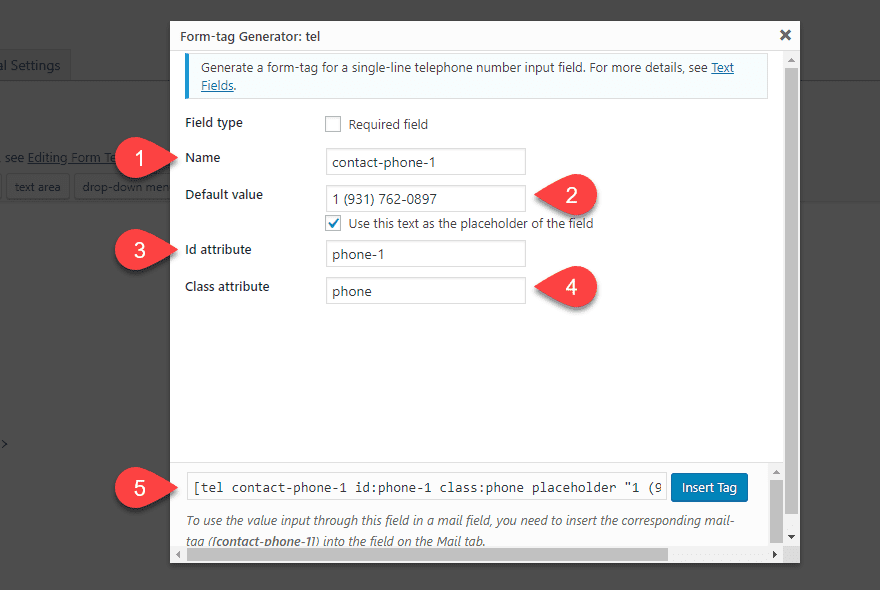
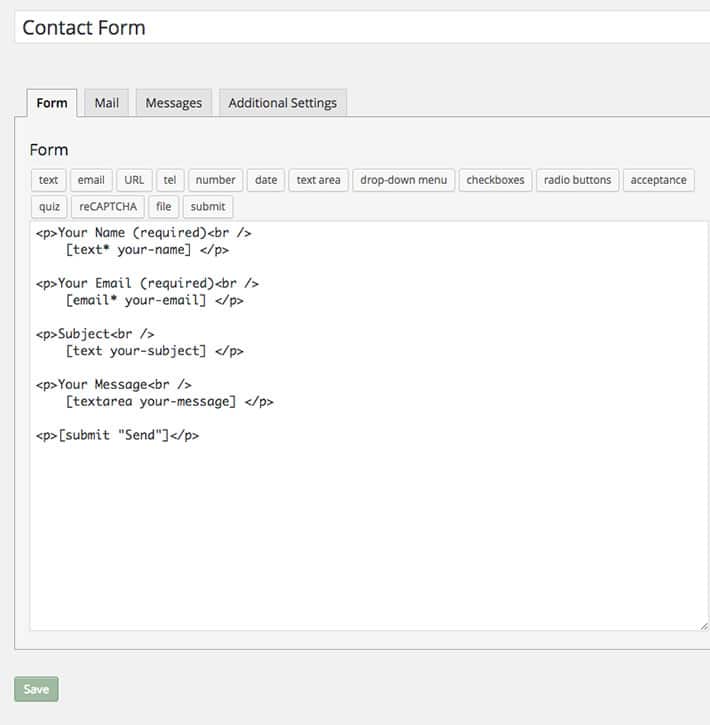
Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7 Setting placeholder text Takayuki Miyoshi Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before. Contact Form 7 Styling | Tech Typed Contact Form 7 is a great and widely utilised plugin within WordPress. At the time of writing the plugin has over 5 Million active installations which is an incredible amount! Below we've featured a few styling examples and tips to get you started with customising your Contact Form 7 forms. 1. Editing Labels Place text before and inside fields in contact form 7 for Wordpress ... 1 Answer. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] .
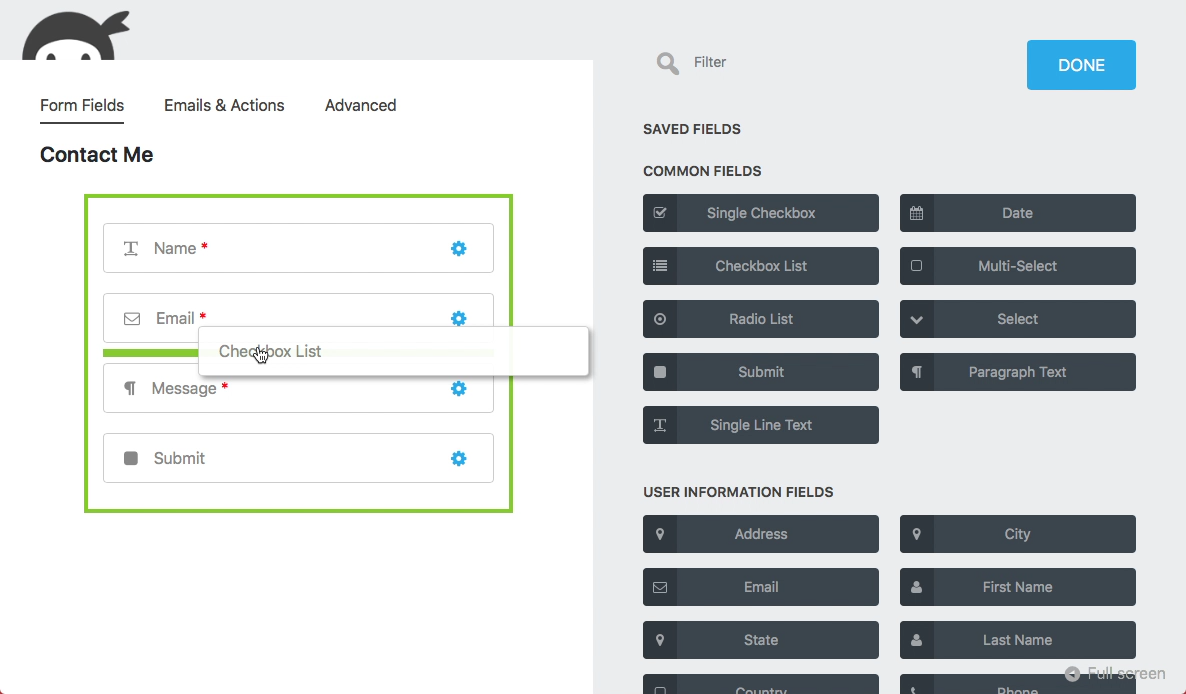
Contact form 7 labels inside fields. support.google.com › mail › communityGmail Community - Google Google Docs New Feature: Email drafts Announcement Hi everyone, We're excited to announce a new feature on Google Docs: email drafts! You can now easil… How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog How to create a custom form in Contact Form 7 To begin, go to Contact → Contact Forms , click on Add New and enter the name of your new form. You will notice that the plugin has automatically created some basic form fields like name, email, subject, and message. Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5. How to set up Conditional Fields for Contact Form 7 To do that, click on "Conditional fields" tab. Then click on "+add new conditional rule" button. Next, show the group list. From above, you create two groups which are Technical-selected and Sale-selected. adding new conditional rule. We want to show the technical message box when users click on Technical option.
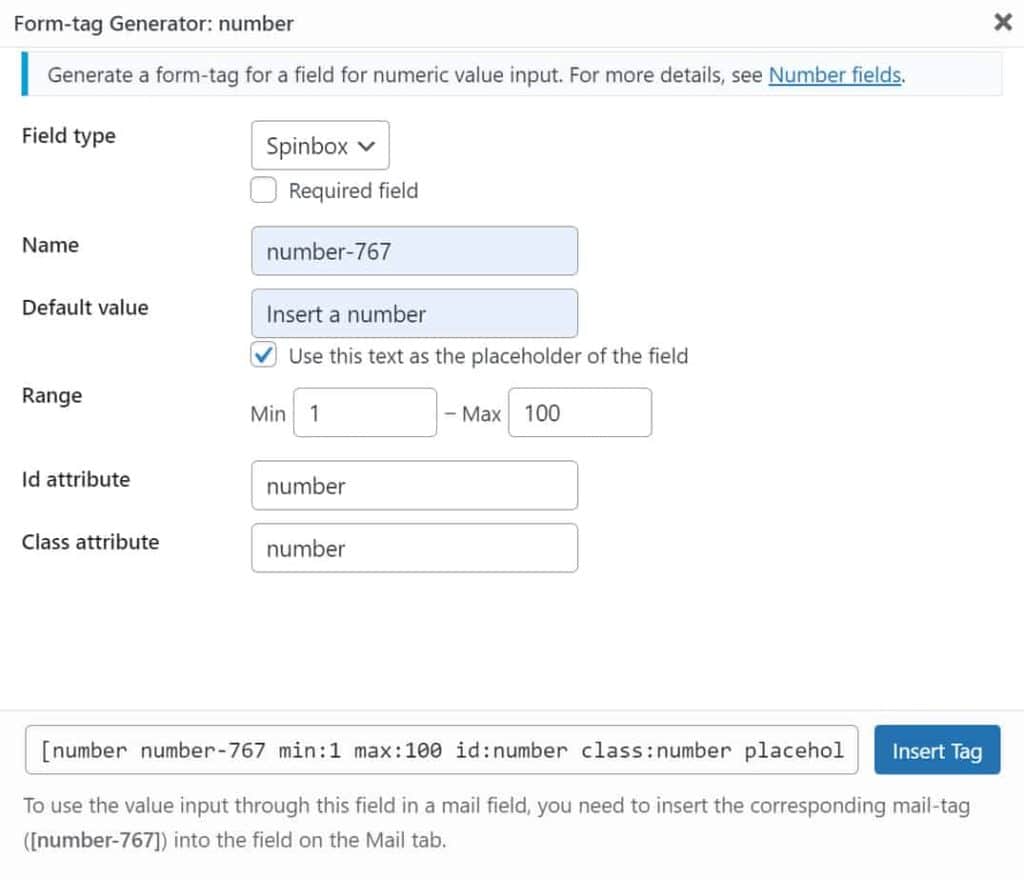
Contact form 7: definitive guide (2022) - SupportHost A contact form is nothing more than a form that a user can fill out to contact you, The contact form on our site was created with Contact Form 7. This is a very flexible plugin that allows you to create WordPress forms of any type, and insert them in any page via a shortcode, a simple code to insert the form inside a post or a page, as we will ... javascript - Contact Form 7 In-Field-Labels - Stack Overflow I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a jQuery code snippet I found to implement some In-field-Labels but for some reason when I click in the fields the label text will not go away? What am I doing wrong? Contact Form 7 Mail From Field - How to Set it Properly - IMWZ So you go to Contact Form 7 Documentation to resolve configuration errors and see nothing that is wrong. Zilch! So you check all again. You decide to go to the mail tab and you see: Solution But…but the your-email tag should load the email address of the client right? It says so here in the documentation that you can. Nope. contact form 7 label inside field - dopepope.com contact form 7 label inside field. The picture makes more sense than the words & it conveys better outcomes. Attention! "Contact Form 7 - Repeatable Fields" has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range. While this is valuable information, this should have ...
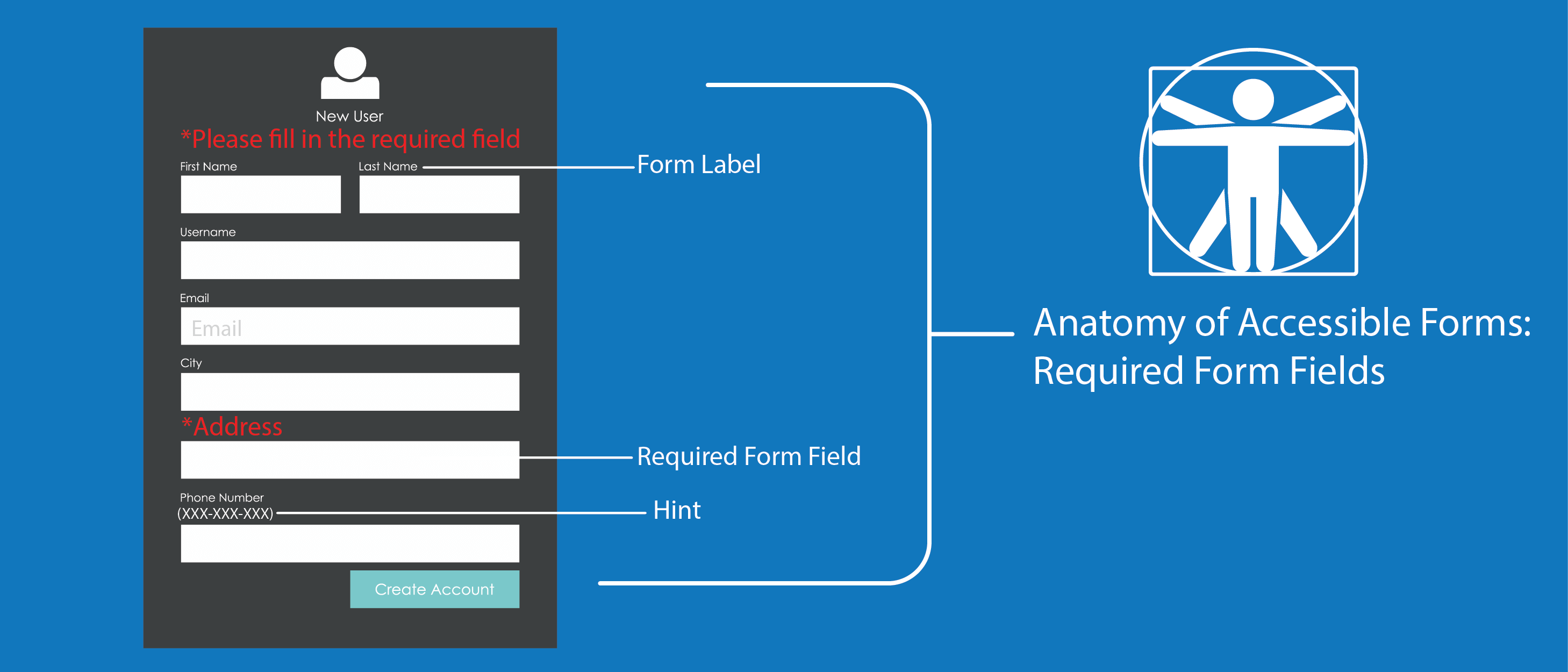
How to Customize Contact Form 7 for WordPress: Floating Labels With that said, assuming that you've installed Contact Form 7 to a WordPress project, let's get back into the tutorial and discuss the steps needed for animating our CF7 form labels. 1. Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. › en-us › microsoft-365Microsoft 365 Roadmap | Microsoft 365 The Microsoft 365 roadmap provides estimated release dates and descriptions for commercial features. All information is subject to change. As a feature or product becomes generally available, is cancelled or postponed, information will be removed from this website. › WAI › tutorialsLabeling Controls | Web Accessibility Initiative (WAI) | W3C Jul 27, 2019 · In general, placing labels above the form fields helps reduce horizontal scrolling for people with low vision and mobile device users. However, the usefulness of this approach depends on other design aspects, such as the proximity of other nearby form fields and content, and needs to be assessed individually. Create a two column form using Contact form 7 - WP Snippet Contact form 7 is a very flexible form plugin for WordPress. ... Each form element should be wrapped with "p" tag along with their Labels. I added "br" tag in-between the label and the form element. ... I was wondering if you knew how to style the email and phone fields? this is the contact form Im currently working on using your code.
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin.
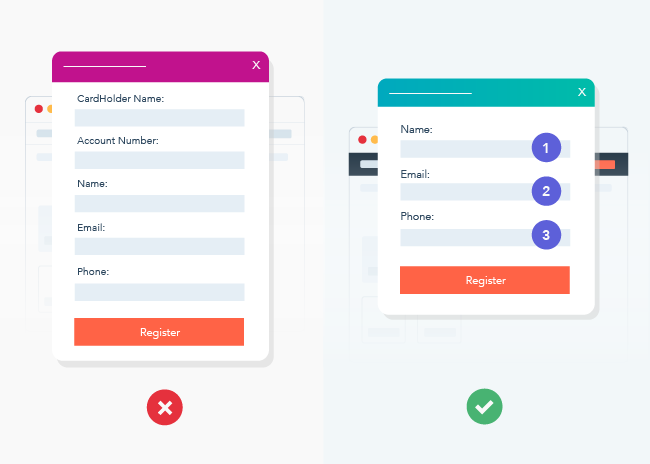
Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.
Use Contact Form 7 CSS To Style Almost Anything in CF7 Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class. Depending on your theme, you may be able to put these styles into the "Additional CSS" field under Appearance > Customize.
How to Customize Contact Form 7 for WordPress: Floating Labels Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard. We'll use a combination of ...
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
Can I add text labels to input fields? | Contact Form 7 Yes. You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] . You can also separate the label and form-tag. In this case, you need to add the for attribute to the label element. The for attribute value refers to the id option value in the associated form-tag:
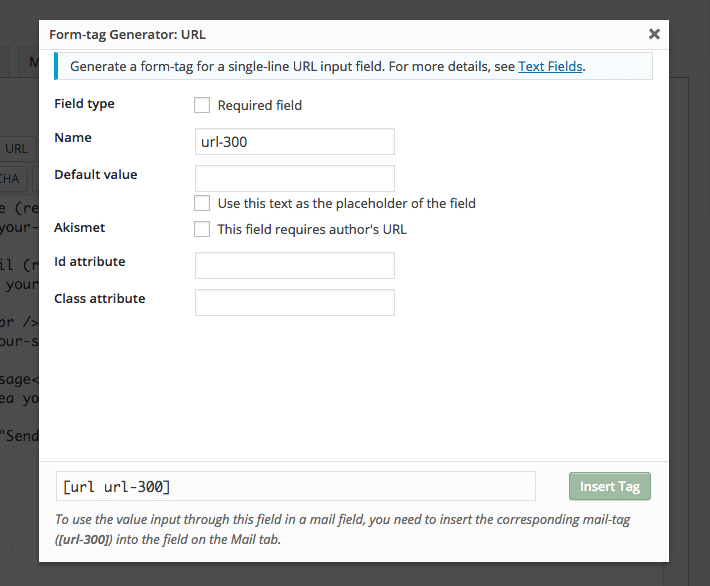
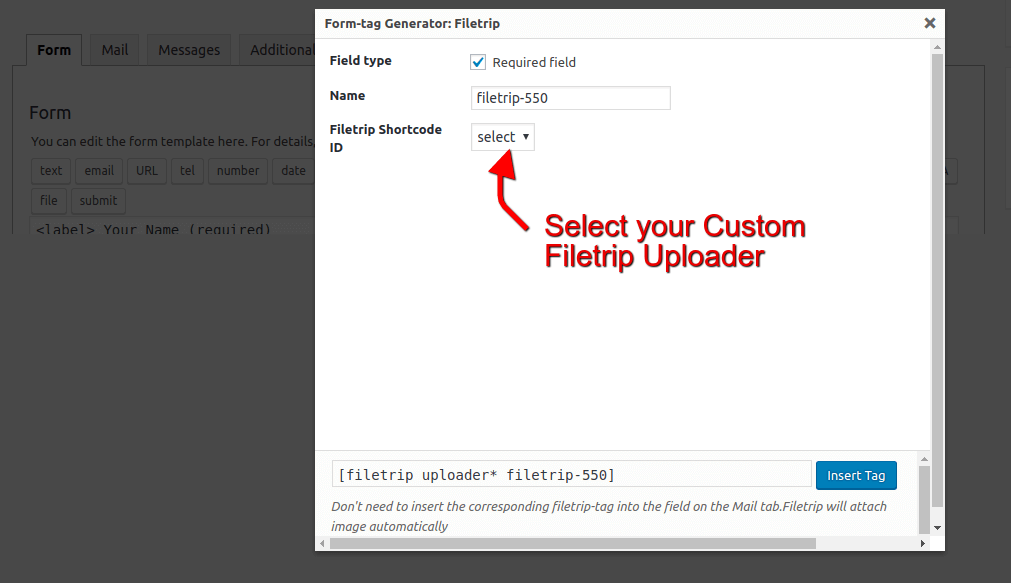
Conditional Fields with Contact Form 7 - PlethoraThemes The Basics The use of Contact Form 7 is based on Tag Names. Using the tag generator tools, add some tags which will be displayed in the contact form. The syntax is very simple. You can find all the syntax rules here Let's use a small example.
I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a jQuery code snippet I found to implement some In-field-Labels but for some reason when I click in the fields the label text will not go away? What am I doing wrong?
Conditional Fields for Contact Form 7 Tutorial Paste the text above, turn off Text mode, and you should see these fields appear: Save the form once more, copy your Contact Form 7 shortcode to a new page (if you haven't done so already) and publish your page. That's it! Only one thing left to do now. Customizing the email message
Contact Form Columns - Salient Documentation Columns & Block fields. In this article we'll be discussing how to make certain fields within a Contact Form 7 setup display using columns. To accomplish this, we'll make use of the handy helper classes provided with Salient called "nectar-wpcf7-inline-form" and "nectar-wpcf7-inline-field". Each field in your form that would like inside a column can be wrapped in a div with the ...
guides.rubyonrails.org › form_helpersAction View Form Helpers — Ruby on Rails Guides Action View Form HelpersForms in web applications are an essential interface for user input. However, form markup can quickly become tedious to write and maintain because of the need to handle form control naming and its numerous attributes. Rails does away with this complexity by providing view helpers for generating form markup. However, since these helpers have different use cases ...
Contact Form 7 Inline Fields - MOOI Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin.
Ultimate Contact Form 7 Tutorial: From Beginner to Pro The Contact Form 7 plugin is available from the WordPress plugin repository, so you can install it in one of two ways. The easiest method is to navigate to the Add New Plugins screen of your control panel, search for "Contact Form 7," then install and activate the plugin using the appropriate on-screen buttons.
Contact Form 7 Conditional Fields Alternative with Tripetto For the unaware, Contact Form 7 (or CF7 form) is one of the most popular free form plugins for WordPress. It lets you add simple contact forms to your WordPress site, and users love both its ease of use and the price. One way you can enhance the functionality of any form is through 'conditional fields'. This hides the field by default, and ...
wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...
Place text before and inside fields in contact form 7 for Wordpress ... 1 Answer. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] .
Contact Form 7 Styling | Tech Typed Contact Form 7 is a great and widely utilised plugin within WordPress. At the time of writing the plugin has over 5 Million active installations which is an incredible amount! Below we've featured a few styling examples and tips to get you started with customising your Contact Form 7 forms. 1. Editing Labels
Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7 Setting placeholder text Takayuki Miyoshi Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before.


































![6 FREE Form Builder Plugins for WordPress [2022]](https://wpforms.com/wp-content/uploads/2019/05/contact-form-7.png)



Post a Comment for "45 contact form 7 labels inside fields"